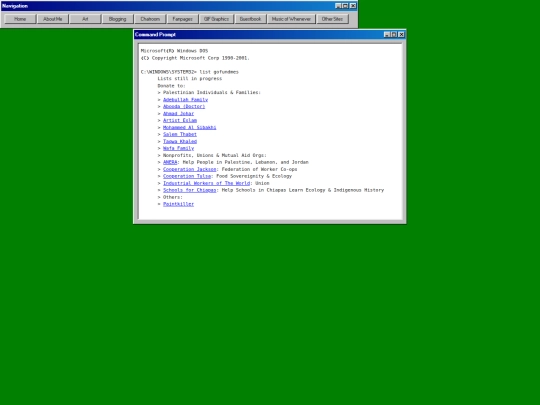
should i add a section for open source projects in the fundraiser page, so that way less of the donations for open source software comes from big tech?
5 likes
apparently the eepsite will still be down because there's a major attack on i2p that's causing a lot of people to have trouble building tunnels. the eepsite address might change again tho bc i tried reinstalling i2p+ out of panic before i knew this
4 likes
 lakestheguy
5 days ago
lakestheguy
5 days ago
ofc this happens the day after i register my eepsite's address on reg.i2p lol
1 like
eepsite is down because i'm having trouble building tunnels. if i still have this problem tomorrow, i might switch to i2pd. i updated my i2p router and openjdk. so it's not because out of date BUT i wonder if the openjdk update did it
3 likes
 lakestheguy
6 days ago
lakestheguy
6 days ago
i'm also wondering if i2p+ is treating me as a hostile peer because the circuit breaker keeps shortcircuting in my house for reasons that usually aren't even my fault lately. so i don't know what to do about it
1 like
9 likes




















































![Erik Houdini [dot] Com avatar](/site_screenshots/14/39/whyishoudini/index.html.50x50.webp)













![[tfpXE] avatar](/site_screenshots/15/25/tfpxe/index.html.50x50.webp)





![xX [ TR/BZ ] Xx avatar](/site_screenshots/41/77/toribytez/index.html.50x50.webp)


















![auberylis [dot] moe avatar](/site_screenshots/34/10/astrossoundhell/index.html.50x50.webp)























![[tofokyo.com] avatar](/site_screenshots/18/56/tofokyo/index.html.50x50.webp)





![.:.[heather saturnia].:. avatar](/site_screenshots/11/46/heathersaturnia/index.html.50x50.webp)












































































































































































if do, i'll add debian because i have a lot of respect for debian even if i never used it on my main machine. i used it in a vm for a while tho.