Do people still use RSS feeds nowadays ? Anyways I made one for my website if you'd like to get updates : https://unicodeangel.neocities.org/rss.txt
14 likes
I posted Day 5 of my travel log, on today's entry : going to Ginza in an abandoned building, drinking life-threatening amounts of caffeine, and unlimited fish eggs! https://unicodeangel.neocities.org/blog/posts/2025-10-29-tokyo-day5
3 likes
5 likes
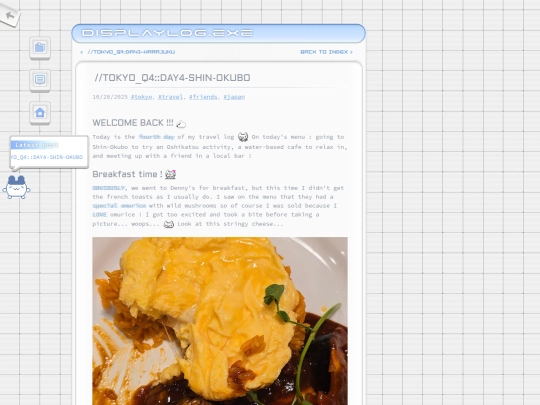
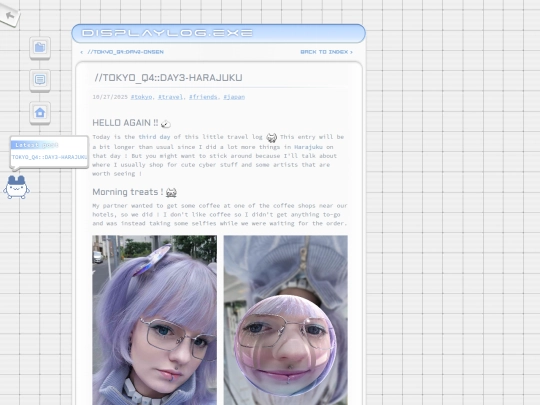
I posted Day 4 of my travel log, on today's entry : oshikatsu, water-based cafe and meeting a friend https://unicodeangel.neocities.org/blog/posts/2025-10-28-tokyo-day4
4 likes
13 likes
I made a toyhou.se account ! Feel free to tag my profile/characters if you do artworks of my vtuber or me irl : https://toyhou.se/yokiie
3 likes
Posted Day 3 of my Tokyo travel logs ! On today's episode : Why I avoid Takeshita Street like the plague, A machine created only to say "Fuck you", seeing Miku everywhere and some bigass stompers : https://unicodeangel.neocities.org/blog/posts/2025-10-27-tokyo-day3
6 likes
6 likes
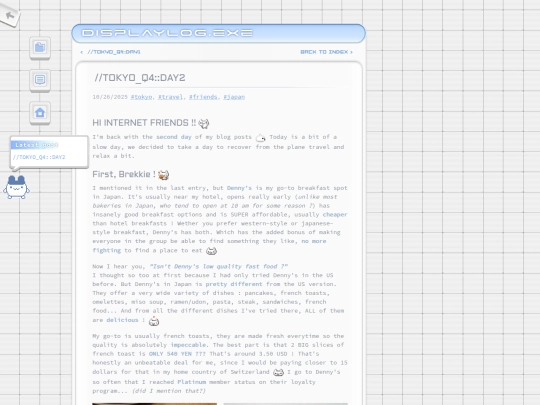
posted Day 2 of my Japan Travel logs, on today's episode : revealing my affordable breakfast spot, going to a private onsen and gambling at the sushi restaurant... https://unicodeangel.neocities.org/blog/posts/2025-10-26-tokyo-day2
5 likes
8 likes



















































































































































































































seriously i can't get enough of your website, the design is oh *chef's kiss*
@kuroi thank you sm :3