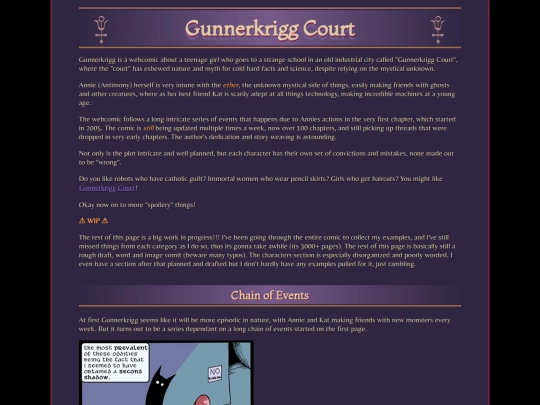
love your pixel art renditions of album covers and books! unrelated but ive been looking for the site that led me to the gunnerkigg court webcomic, and i think that was you! thank you for the rec, its my favorite webcomic now!!
1 like
Hey, thanks for a kind comment on my ace page :] i plan to remake the whole website soon as well as change that page, but id never expect to recieve a kind comment from you there (even tho I knew youre ace too hehe) your website is really cool and i found it because tabf5 , my mutual, mentioned it in an email — then I also saw you were the one who made a gif toggle script. thanks for everything!!!!
2 likes
10 likes
4 likes
oooh nice to see some more accesibilty info related to personal websites on here!
7 likes
2 likes
ooh, thanks for commenting on this solaria, I like the accessible-webmastery site as well! I have a GIF toggle as well, so it's awesome seeing this getting more attention.
2 likes
9 likes
3 likes
Thank you for the follow! I love the rainbow generator and styling on your page, it's super classy!
1 like
1 like
13 likes
1 like
7 likes
 solaria
3 weeks ago
solaria
3 weeks ago
this page already has a billion pictures and im not even halfway through documenting the comic yet. slowly getting better and more fleshed out but still rough
2 likes
1 like
the 32bit cafe has a january event up until Jan 22 where you can make a pixel butterfly or moth (like a pixel club)! you can also make a blog post about past and future choices: https://tilde.32bit.cafe/~rodrick/events/new_year_2026.html feel free to participate even if youre not a "member" of the cafe :3
14 likes
Hi I wasn't sure if my comment went through but I made a bun: url to your page that has your bunny on it: https://rusty-bytes.neocities.org/ direct link to bunny image: https://rusty-bytes.neocities.org/images/homepage/lesbun.png
3 likes
 solaria
4 weeks ago
solaria
4 weeks ago
oh no if you tried my site comment section it did not work :( not sure why, but either way I'll add your bunny now :3
1 like



























































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)














































































































































































































awe thank you!! you mentioned feeling alone, so I thought I'd say something! also wow, I never thought I'd be mentioned in an email!