 solaria
3 months ago
solaria
3 months ago
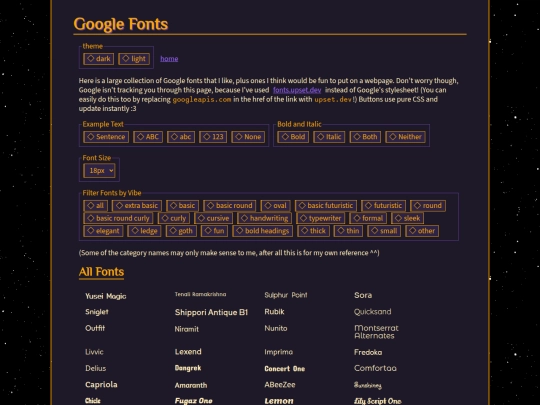
oh!! I will either add that to the reference later today or make a guide page on using fonts in general ^^
 cobycat
4 months ago
cobycat
4 months ago
I keep thinking the same thing when I see someone I recognize on here and I'm not following them. 😭
 solaria
4 months ago
solaria
4 months ago
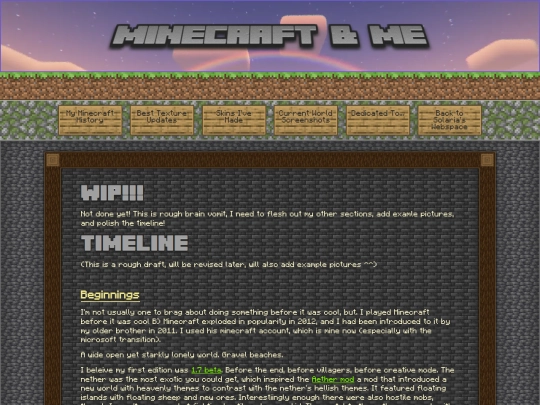
rough draft for my texture pack page, will add much more details on /how/ i did it later ^^
 solaria
4 months ago
solaria
4 months ago
I've never made one before so it's a learning experience, but my experience with my website has helped a lot already
 neptunessence
4 months ago
neptunessence
4 months ago
Omg how exciting! Would you be open to eventually sharing your experience making the texture pack somewhere on your site? ^v^
 solaria
4 months ago
solaria
4 months ago
not sure if you'll see this Neptune, but that's a good idea! maybe I'll add that to my Minecraft page too :3
 solaria
4 months ago
solaria
4 months ago
updated my poems page since two years with a new poem, and updated css :3, sitemap and homepage updates are just. the link to the poem page <3
 flatw00ds
4 months ago
flatw00ds
4 months ago
thank you again, then!!! ToT Actually I really appreciate the double tap comment because I keep forgetting you can comment directly to people instead of just on their updates. It's been really cool to see your updates consistently whenever I pop in here to tweak code, i love how tiny but active neocities is



































































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)














































































































































































































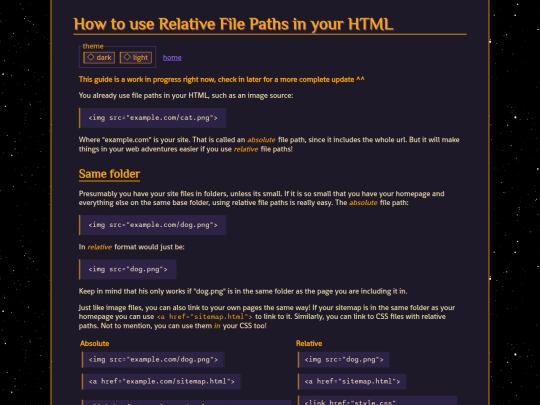
updated font page to include a short tutorial on how to use web fonts on your website!