 solaria
6 months ago
solaria
6 months ago
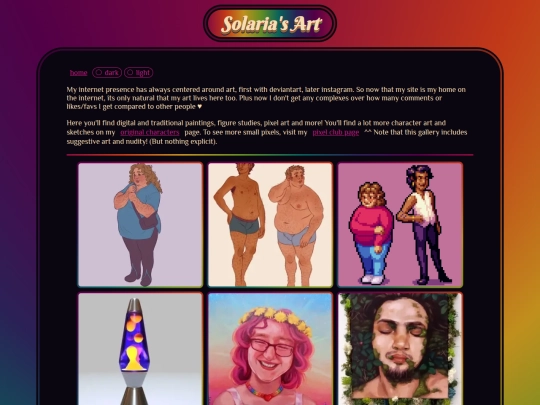
updated my homepage with about stuff, moved buttons n blinkies around, changed my "themes" drop down to a "settings" dropdown with labeled sections :3, updated my goodbye page to fix the broken image
 solaria
6 months ago
solaria
6 months ago
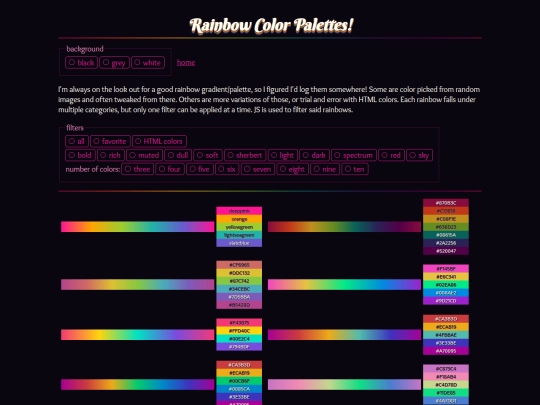
added a shit tonne of rainbow pallets to my rainbow gradient page, all made of html colors!
 solaria
7 months ago
solaria
7 months ago
updated my rainbow palette page! not too different, just sleeker styling, and i did replace the buttons with radio buttons since they only work one at a time, and so they wouldnt be so many tabs for keyboard navigation
 solaria
7 months ago
solaria
7 months ago
added a short about on my homepage, and added a way to collapse the navigation on mobile ^^
 solaria
8 months ago
solaria
8 months ago
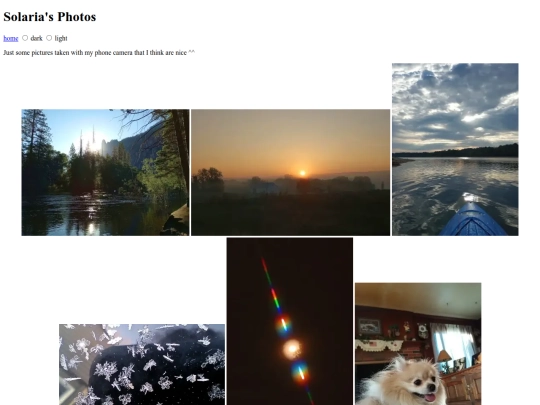
updated my photo gallery! much smaller file sizes and tweaked the design a little ^^
 ppaaiinnttkkiilleerr
8 months ago
ppaaiinnttkkiilleerr
8 months ago
Thanks so much for the kind words (and button link!), very much appreciated. <3







































































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)











































































































































































































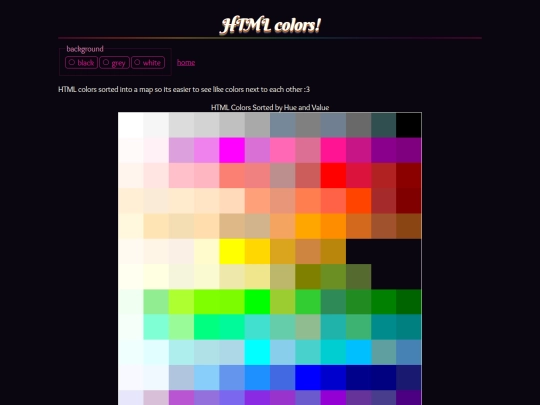
updated color map with more functionality now! now you can copy and paste a code by just clicking it :3 theres even a message with your currently copied color. i also attempted to add keyboard navigation for the color colors and copying the codes but its rough
convinient!