...with strawberry gashes all over...
strawberry-gashes.neocities.org
 letslearntogether
4 months ago
letslearntogether
4 months ago
It is possible to trigger migraines through "medication overuse," particularly of analgesics (e.g.: asprin, ibuprofen, acetaminophen, etc.). That means regular use for up to 3 months. It is somewhat ironic, as one might be tempted to use them to relieve the symptoms. Generally, auras are usually caused by "neuronal depolarization," changes in the electral activity of brain cells...
 letslearntogether
4 months ago
letslearntogether
4 months ago
...due to the imbalance of calcium and sodium ions. It is connected to magnesium deficiency. But the thing actually causing the migraine pain is inflammation of brain tissues, which may be lessed by ketones. The body produces ketones through a diet low in simple carbohydrates (refined flour/grains) and high in healthy fats (mono- and polyunsaturated - like olive oil, avocados, fish oil, etc.).
 letslearntogether
4 months ago
letslearntogether
4 months ago
While it seems more rare, there might also be a link between migraine and hormonal issues (like PCOS in women)...I feel like a lot of neurological, hormonal, and digestive functioning converges in interesting ways, but I digress...Many blessings to you on your healing journey! 🙏🕊️
 keysklubhouse
5 months ago
keysklubhouse
5 months ago
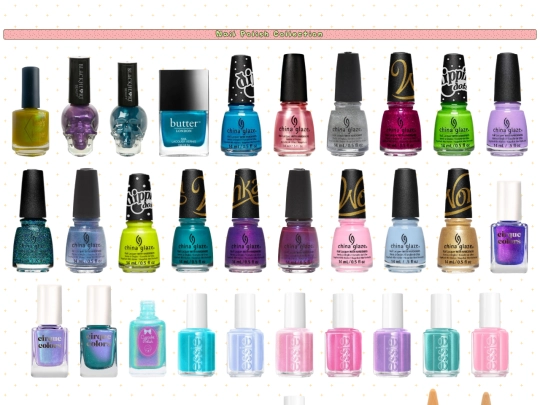
I love that Peppermint To Be color so much! Also those ice cream shaped ones are adorable. <3
 sakana
5 months ago
sakana
5 months ago
I had Pisces the Future once upon a time! In theory I love nail polish, but I'm so reckless with my hands it starts chipping in 24 hr. Shellacs or bust.
 strawberry-gashes
5 months ago
strawberry-gashes
5 months ago
@key sob... i wish i'd gotten a second bottle of peppermint to be. for a jelly, it's so cute! i recommend i scream nails too! they often have sales. (last night i got six bottles for >$21, including shipping??? bruh)
 strawberry-gashes
5 months ago
strawberry-gashes
5 months ago
@dinny oh man the chipping struggle is real ): i plan on reposting my nail care guide including getting it to stay on and i'm even more excited to work on it if it'd be helpful
 keysklubhouse
3 months ago
keysklubhouse
3 months ago
You know, my aunt suggested using a gen top coat over regular polish to give it more support and ngl I'm tempted to try it because my nails chip within like five minutes of drying.
 letslearntogether
5 months ago
letslearntogether
5 months ago
While I don't know your situation, I felt like I should share this. Migraines are terrible and I genuinely hope that you find some relief. Personally, I've noticed that "cookies and cream" flavored anything tends to give me really bad migranes, with auras occuring within 30 minutes to an hour of ingestion. Loud noises tend to agitate it as well. Take care 💜
 letslearntogether
5 months ago
letslearntogether
5 months ago
A dear friend of mine has different triggers from mine: blueberries and bright lights. The frequency of her migraines lessened significantly when she stopped drinking energy drinks and adopted a slightly healthier diet (which included drinking more water).
 letslearntogether
5 months ago
letslearntogether
5 months ago
Sorry, I was going to add some research about the vitamins too, but got hit by the comment cap. Magnesium: https://americanmigrainefoundation.org/resource-library/magnesium/ * https://pmc.ncbi.nlm.nih.gov/articles/PMC8912646/ Riboflavin: https://pmc.ncbi.nlm.nih.gov/articles/PMC8401857/ General: https://migrainetrust.org/live-with-migraine/healthcare/treatments/supplements/ I hope that helps!
 kingposs
6 months ago
kingposs
6 months ago
oh hell yeah! I jus set up my blog and knowledge base so i dont have to manually update stuff too -- feels good :)























































































































































































































































anybody's free to tell me about their own web nostalgia if they were on the wired before 2010