11 likes
1 like
6 likes
1 like
i love your site so much! thank you for posting tutorials! i figured out how to get star bullet points from your site :D still trying to figure out how you got the rainbow hover effect on the site buttons. it's sooo cool
2 likes
 solaria
2 years ago
solaria
2 years ago
thank you!! im glad theyve been helpful :3 for the buttons, give them a rainbow background gradient, and when the image is hovered set "mix-blend-mode: luminosity;" ^^
2 likes
5 likes
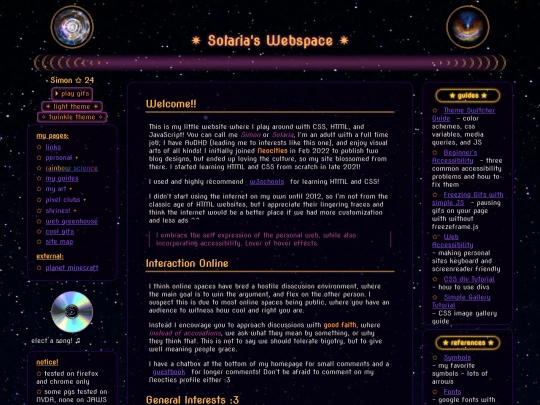
awesome art! love how you work with lighting and texture! i also enjoy your sites design, its both personal and professional ^^
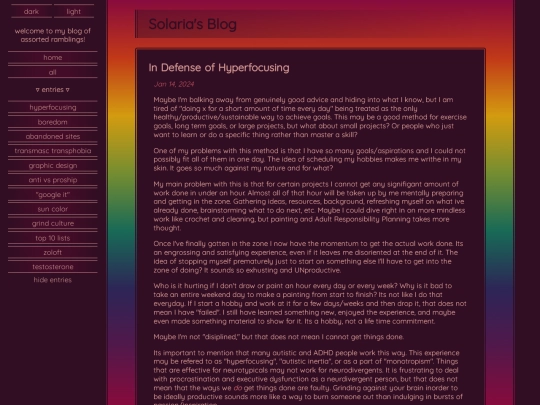
excellent article about inaccessibility! the bad examples are very effective, will be linking your article on my accessibility page
9 likes
 starfighter
2 years ago
starfighter
2 years ago
I agree. And it made me think an extra time why I'm one of those small web-fellas that just go "fuck your phone, this is made for a pc". Am I going to make a responsive version of my site because of this perspective changer? Quite possibly.
5 likes
heres a really cool pixel and doll artist/archiver i follow! https://neocities.org/site/dollarchive
3 likes
 nomorepink
2 years ago
nomorepink
2 years ago
Oooh thank you! It's amazing. I'm even see dolls on bases from sites I remember!
2 likes
 nomorepink
2 years ago
nomorepink
2 years ago
Second "thank you" because I just discovered pixel clubs through your site and I need to get in on that, provided I survive Nanowrimo :D
1 like
1 like

























































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)














































































































































































































adore your curios!
awe thank you ^^ I'll update their contents soon >:3
updated pixel clubs :3
made the lines on recipies scale to text size