 solaria
2 years ago
solaria
2 years ago
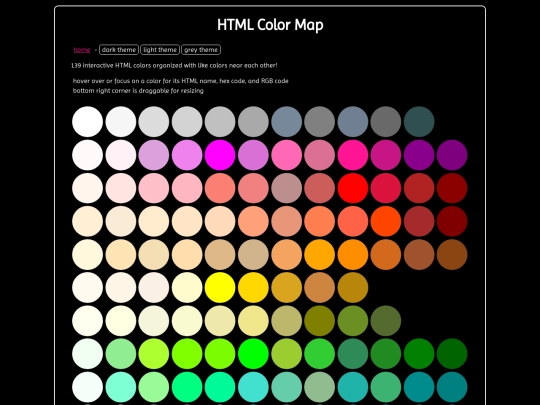
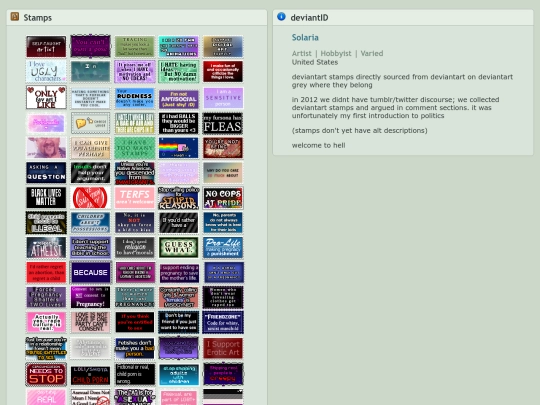
giving my gallery a much needed update! will have simpler css for the actually gallery and much smaller tumbnail images, also alt text :3
 solaria
2 years ago
solaria
2 years ago
this was one of my first pages and i dindt realize that some of my art pics were 4 mb ToT
 solaria
2 years ago
solaria
2 years ago
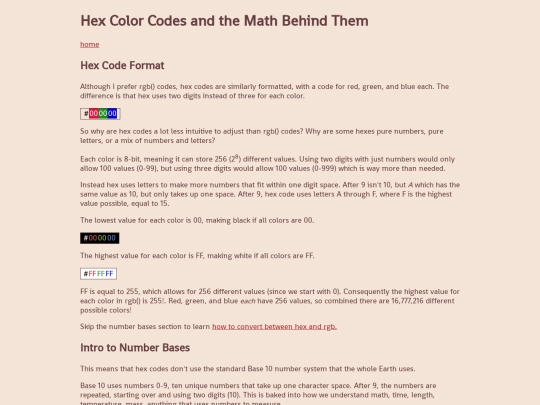
been dreading reworking my fonts page, but i got it! way simplified the js for the color switching, and changed color selectors into radio buttons
 lhfm
2 years ago
lhfm
2 years ago
Woah, great comprehensive a11y guide. I was kind of looking for something like this.
 lhfm
2 years ago
lhfm
2 years ago
I don't 100% agree, but I find it funny when people are like "omg sorry I haven't been uploading my site" after not updating for only a week or two.
 leviathren
2 years ago
leviathren
2 years ago
I feel the same way, as someone that rotates through hobbies all the time, I was surprised how long I've been consistently working on my site but I'm glad for it. Abandoned sites are like "___ was here" tags, it's interesting to see a moment in someone's life preserved online
 silverheart
2 years ago
silverheart
2 years ago
i agree with this post honestly, especially that it's fine to abandon your site (plenty of amazing geocities cites weren't maintained for that long) but also with regards to things like carrd-like sites. the freedom to make your site whatever you want includes making it just as a holder for links to your other accounts!
 solaria
2 years ago
solaria
2 years ago
thanks for gthe comments guys! im actually surprised this one got some responses since its a pretty small simple post, but i appreciate it!!
 solaria
2 years ago
solaria
2 years ago
@lhfm i forgot some people do apologize for not updating like every day, i also find it funny. this is the slow web, no ones expecting you to update constantly like its instagram or whatever
























































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)














































































































































































































awe thank you ^^ i love making resources so im glad ppl find them useful! the drag navigation for your homepage is really cool btw!!