Neon rust n' alien dust!
 ninacti0n
3 years ago
ninacti0n
3 years ago
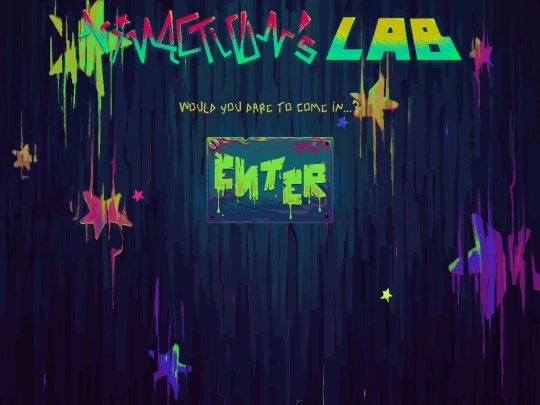
Finished painting one of the assets for my about page! Little by little, this website will become increasingly more detailed :]
 ninacti0n
3 years ago
ninacti0n
3 years ago
Alsoo- I just realized I got accepted into the NeoCreatives webring, and just added the widget to my ENTER page! Woohoo! ^^
 ninacti0n
3 years ago
ninacti0n
3 years ago
Also- I've got a question: so, you guys know that thing when you click on an image and a viewer pops up with it bigger? I was wondering if it's possible to do the same thing with other stuff besides images... that would be really handy for me to implement hidden thingies without needing a standalone HTML page :P
 icecreampizzer
3 years ago
icecreampizzer
3 years ago
OHH that's so cool! can't wait to see what you've got in store >:3 also i think you can do the clickable stuff with anything besides images, i think modals work with anything (though even I dont understand anything about javascript as much ahaha)
 ninacti0n
3 years ago
ninacti0n
3 years ago
@icecreampizzer Aw, glad to hear you're excited! I have so many plans my head even hurts... I really wanna go towards the interactive route, even if I do it at a slow pace. And thank you so much for telling me the name of that function lol, I'm still gonna get into JS, so knowing the specific thing I need is a huge time saver xD Can't wait to use it to make things more game-like ;7
 ninacti0n
3 years ago
ninacti0n
3 years ago
Added some new buttons today! ^^ I also figured out how to perfect the mobile experience by changing the body width to be the same of my display.
 eyejest
3 years ago
eyejest
3 years ago
Hi there! I apologize for the late reply, neocities only allows you to reply and comment after a week of creating an account so I wasn’t able to get back to you Thank you for the good luck wishes and the compliments, I’m glad you like my style and general aesthetic and your kind words mean a lot!
 1337nightbug
3 years ago
1337nightbug
3 years ago
I lived through the late-ish flipnote era. I browsed through flipnotes at my uncle's house around 2012-2013-ish, and i remember showing my poor family some flipnotes I found hilarious ^^;
 ninacti0n
3 years ago
ninacti0n
3 years ago
@1337nightbug I think I got into it around 2011-2012 lol. I was quite fond of the stickmen battles and a whole bunch that were about late 2000s memes! Good times :]
 thenri
3 years ago
thenri
3 years ago
I was late to it all, started in like 2017. That whole era looked like the most fun time to do art online, but it's probably ust me.
 atomicgothic
3 years ago
atomicgothic
3 years ago
Oh i was a total flipnote kid. was there in 2012ish but never uploaded anything. I have a flipnote shrine on my site here hehehe :3 https://atomicgothic.neocities.org/atomic%20gothic%20test/hatena.html
 ninacti0n
3 years ago
ninacti0n
3 years ago
@theran Ooh, so you got into it much later, I see! It was around that time that I got myself back into Flipnote too :P I went back to it in 2016, and only discovered Sudomemo in 2017.
 ninacti0n
3 years ago
ninacti0n
3 years ago
@atomicgothic *inhales* DUDE- That shrine is a freaking gem, I'm in love with the amount of animations you compiled... simply a fantastic corner to scroll by!! I might pay it some visits lol
 ninacti0n
3 years ago
ninacti0n
3 years ago
The resources page is now online! I collected a bunch of cool links for you guys! Hope you enjoy it! :]
 ninacti0n
3 years ago
ninacti0n
3 years ago
By this, I mean only the main gallery with my best works- I’m still considering making an archive of some kind in there too :7
 ninacti0n
3 years ago
ninacti0n
3 years ago
And btw- I’m collecting some cool links for the resources page and almost finished fixing the structure of the links page! I just need to make more assets to complete it for good.


































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)






























































































































































































































eyyyy congrats!!
Eee, thank you so much Arden! ⚡
You are being clicked so hard!