Neocities.org

step inside the dream. . .
 teddybear-halo
4 years ago
teddybear-halo
4 years ago
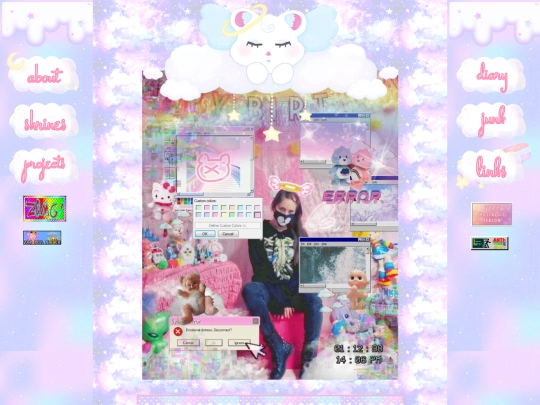
a preview of what i've been working on--a new shrine page!!! :o the buttons don't lead anywhere yet, i got impatient with wanting to share this (lol) but i can't wait to keep working on it & make more pages ♥ ^^
 flamedfury
4 years ago
flamedfury
4 years ago
there's nothing wrong with putting works in progress up for everyone to see, learning in public is a great well to develop homepages :) ~flamed
 goblin-heart
4 years ago
goblin-heart
4 years ago
I feel the same as you. ESPECIALLY since the pandemic started it feels like I'm losing my ability to be social and interact with people irl in a "normal" way. I'm pretty much a shut-in since I started working from home and the worst part is I don't even mind it! I'm filled with dread about things going back to "normal". The first 9 months of the pandemic I did nothing but work and play video games. ;o;
 teddybear-halo
4 years ago
teddybear-halo
4 years ago
@sadgrl - i guess being an introvert has its perks, in times like this..? ^^;;; yeah, i've been feeling guilty that i've been thriving in the shut-in environment...it's comforting to know that i'm not the only one tho, lol. ♥ ;w;
 mle-s-paint
4 years ago
mle-s-paint
4 years ago
Ahhhh so glad to hear, and thanks for the nice comment!! I need to get a guestbook... I've just been super lazy about it. Anyway, I hope you continue posting those memoirs. They're delightful to read!
 mle-s-paint
4 years ago
mle-s-paint
4 years ago
Agree with this! I especially resonated with the Neopets/Virtual Petsite memoirs. :)






























































































































































































































trying some new techniques.... 👀 i think this might be the most div boxes i've ever fit on one page? does this even work?!
they work, they're there, they're fixed in position. there's more where you could take them, have a look into flex box :)
ah, i read a bit about flex boxes when i was in school, but i didn't really grasp it...i should check it out again. thanks for the input, flamed!! ^^