25 likes
1 like
 ophanimkei
1 year ago
ophanimkei
1 year ago
Really wonderful page.. absorbing into my blood.. going to make favorite albums page too :-)
3 likes
24 likes
 sabrin
1 year ago
sabrin
1 year ago
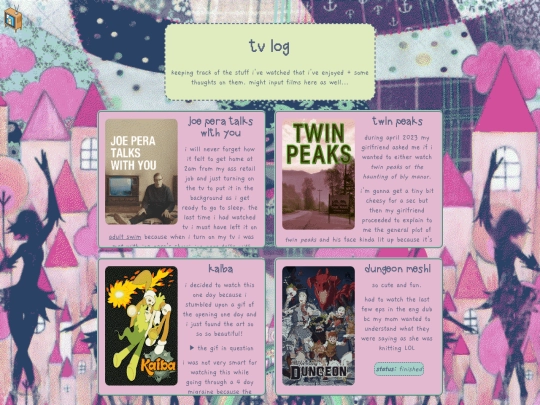
i also just finished the first two seasons + series finale of twin peaks! also loved cooper and harry too :)
1 like
i like the little tune in your homepage!
2 likes
1 like
19 likes
1 like
1 like
14 likes
1 like
 doqmeat
1 year ago
doqmeat
1 year ago
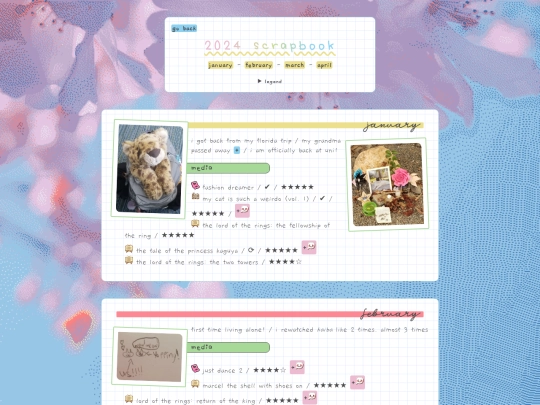
@ophanimkei not really! its just an HTML page full of tables that i edit by hand https://doqmeat.com/journal/2024/calendar.html
2 likes
38 likes
2 likes
2 likes
1 like
1 like
1 like
1 like
1 like
28 likes
 doqmeat
1 year ago
doqmeat
1 year ago
will add it to the index later but im pretty much done with my fashion page! been meaning to do this page for such a long time https://doqmeat.com/fashion/
7 likes
2 likes
1 like
1 like
 2cherrish
1 year ago
2cherrish
1 year ago
thank u sm for adding me and ur compliments T_T <333 ill def add you when i get back to updating my website! your fashion page is so cute so far too!
1 like
1 like
1 like
1 like
2 likes













































































































































![[ Aegi's Cafe ]
avatar](/site_screenshots/40/61/aegi/index.html.50x50.webp)














![.*[://HAZURE_03]*. avatar](/site_screenshots/10/71/hazure03/index.html.50x50.webp)





























































































ctrl + f5 on homepage 🙏
colors of the new theme were inspired by some shorts i saw at my dehumanizing retail job, i need everyone to know this https://doqmeat.com/!f/v4/icy/shorts.jpg