Latest Activity > pixelart
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 justfluffingaround
2 years ago
justfluffingaround
2 years ago
Oh, all my pages are still being redesigned, that’s why it looks the way it does. All the pages being redone are on the to-do list on my front page. And the resources page is the next one coming, almost done coding it.
 justfluffingaround
2 years ago
justfluffingaround
2 years ago
I also to plan to add a lot more accessibility features too (especially a gif pause button), as soon as I can.
 crow-queen
2 years ago
crow-queen
2 years ago
Thank you so much! I was browsing various websites across the site through the "Following" section on profiles when I found yours. I like your art and was interested in your attention to detail regarding accessibility. Your section containing art resources was really helpful too.
 crow-queen
2 years ago
crow-queen
2 years ago
For reading scans of the Gothic & Lolita Bible, lolitahistory.com is usually where I would read these, but the formatting of the magazines isn’t that easy to read. I understand that some people have made efforts to share specific resources out of them though, such as sewing patterns.
I never even thought to read a scan, I just enjoy looking at the pictures too and seeing all the names they come up with for the season releases / style. Also, thank you - I'm pleased you find my art resources and accessibility resources pages helpful.
 dollarchive
2 years ago
dollarchive
2 years ago
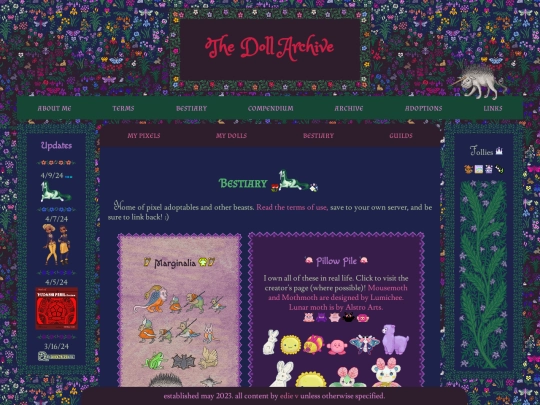
added a new bg to marginalia section on bestiary page. unsure if it looks good? let me know what you think?
 manulzone
2 years ago
manulzone
2 years ago
i think the new bg looks good, interesting, and fantastical, but I also think that the contrast between the pixels and the bg are much lower now
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga portfolio furry technology poetry arte reading ocs cute kpop education history programacion animals musica film fun sports roblox literature philosophy html nature programing science tech videogame travel web politics minecraft gamedev retro school computers youtube cartoons life videojuegos pokemon 2000s love blogging video illustration diary fantasy dogs pink random comic gardening memes internet idk videos linux test oc ai webcomic cooking queer kawaii y2k nostalgia tv arg fandom aesthetic news journal emo business fanfiction cars worldbuilding health learning vocaloid crafts media silly stuff films space math fiction 90s stories website cutecore scifi culture arts cat football css etc painting graphics homestuck software marketing goth baking lgbt punk journaling sanrio 3d commissions sport crochet pixelart archive artist psychology cinema digitalart program diy dance me dnd characters comida funny trans makeup metal shows religion lgbtq graphicdesign cool entertainment aboutme editing javascript creativity fanart streaming code clothes series development sonic scene lifestyle rpg indie friends webcomics story roleplay plants comedy guitar languages weird webcore zines rock everything electronics gay ttrpg hacking webdesign community aesthetics sewing cyberpunk educacion study engineering reviews beauty informatica computer basketball it soccer originalcharacters fnaf weirdcore oldweb social vintage vtuber spirituality discord pets project photos vaporwave architecture deltarune shop information movie clothing storytelling about coffee blogs flowers language undertale japan nintendo shopping testing mlp html5 biology thoughts magic cosplay hobbies crypto digital money fitness book radio creative nothing blinkies lore experimental ttrpgs chat physics info tecnologia fandoms astronomy cybersecurity alternative japanese site furries singing websites bugs birds occult autism juegos witchcraft wip finance other futbol resume anything research lain band profile television sleep sleeping theatre dolls gamedevelopment crafting projects tvshows vr events work system personalwebsite linguistics apps genshin ghchs vampires photo interests all splatoon knitting fish webdevelopment dreams transgender python free yaoi carrd meme astrology rap toys developer mentalhealth fanfic app puzzle wiki aliens windows pixels moda coquette collecting fortnite robots dancing drawings animations poems deportes romance touhou english dog family visualnovels a gothic bio cartoon gatos stamps tarot skateboarding online security intro pizza marvel links frutigeraero modding medicine essays mathematics interactive fnf adventure teaching osc animes humor hiking data characterdesign journalism no gamedesign mystery gyaru gym roleplaying dragons lol gallery chess fansite zine rp hobby creepypasta objectshows zonelets twitch gifs jfashion pixel resources birthday home breakcore meow mythology puzzles ffxiv law myself privacy ocean tf2 vkei popculture noise scenecore musicals dreamcore hiphop novels yuri introduction blender traveling audio death piano twine graphic podcast recipes rpgs progamming danganronpa ecommerce android dark hellokitty bfdi communism stars jogos swag style plushies car robotics shrine socialmedia pjsk indiegames studying pictures omori awesome production paranormal activism none running foods boardgames deporte jewelry wrestling lolita educational utau bunnies student christianity anarchism things electronic spanish travelling misc girls feminism unblocked pinterest lesbian scratch vent bitcoin volleyball filmmaking mario god songs sharks old craft computing clowns grunge dev webdev maths geography store designing 80s realestate outdoors doom amor pc jpop help flash images 3dmodeling environment college vtubers peliculas java blue transformers dinosaurs tools collage brasil jazz tumblr starwars creepy stickers trains bl services event cafe chemistry baseball epic bts translation computerscience novel construction warriorcats escuela acting mcr yoga plurality pastel collection jesus lego cyber programar cine tea alt retrogaming libros persona southpark programas js theater therian args videoediting multimedia tabletop fotografia tcc yes weed monsters podcasts whatever horses otherkin forum gamer truecrime programmer trading shoes medical vlog techno estudiante cozy manhwa supernatural tiktok miku dc enstars weather videography pop hardware skating insects skincare people angels bsd homepage salud cricket learn economics restaurant search opensource freedom hi drama turismo maps f1 surrealism socialism green dj historia curso lgbtqia kandi ecology modeling kirby draw kidcore digitalmarketing sound swimming vhs ropa girly closedspecies whimsy halloween nerd world ideas literatura artwork petz tattoos author animanga text bible furniture service hockey trinkets depression tourism edm analysis cleaning kdrama shitposting fishing conspiracy animales racing chatting cv healthcare egl videogaming did 3dprinting blockchain cultura drugs academia filmes homework sculpture women surreal tennis scary rats bands sociology friendship frogs mobile chill hardcore plural wedding networking library knowledge general sciencefiction brazil academic hair cryptocurrency eating informacion programa colors christian alterhuman tutorials thrifting visualnovel ambient truth analog programacao soft rpgmaker aviation species creation livros mods society server sketching practice retrogames genshinimpact quotes foss anarchy company water university purple artes miriadax ghosts glitch estudio graffiti anthropology gacha batman sites jjba conlang cryptids ux sustainability bot erotica programs wellness css3 google review schoolproject cycling neocities forsaken medieval onepiece live class mangas magazine character writting esoteric guns noticias kids webseries superheroes garden nails bikes harrypotter archives twitter cs theology writer shitpost crime rants instagram revival 3dart tattoo play ceramics blood startrek advertising cards theory dating vampire otaku building camping unblockedgames talking yapping animal lostmedia disney performance analoghorror industrial rhythmgames evangelion os liminal articles decor idols church meditation house future notes frontend handmade training ultrakill synthesizers spiderman shrines content jobs illustrations youtuber originalcharacter apple crocheting interactivefiction french shoegaze prompts chaos concerts voiceacting datascience selfship party communication spooky viajes tareas tecnology designer finalfantasy creating disability silliness tarea exercise new neopets musicproduction sims zelda embroidery mylittlepony folklore doodles facts calculator visualkei rainbow rambling something paganism repair satire crk entretenimiento magick vrchat desing animalcrossing cult terror joke hack geek marxism creatures overwatch quiz sweets scrapbooking shifting spiritual kdramas cheese jokes download developing black kink halflife vlogs commission vinyl tic miscellaneous anthro photoshop musics seals conlangs desarrollo private php adhd tokipona vtubing creativewriting mtg webring military ar animating happy vegan club scp hotel bass self projectsekai sanat trabajo islam ranfren beach arcane zombies oldroblox map doctorwho agriculture songwriting tips christmas drinks mecha archival more edits glitter beginner yugioh secret pet underground generator mushrooms ui ia musician tokusatsu 1 gender studies productivity motorcycles mha stupid rave vibes shoujo index dungeonsanddragons randomstuff lolitafashion collections lofi 4chan fanfics red cities poesia programm words csgo cottagecore hosting casino tamagotchi daily beer streamer time oldinternet dandysworld


































tysm for the tip!!! <3