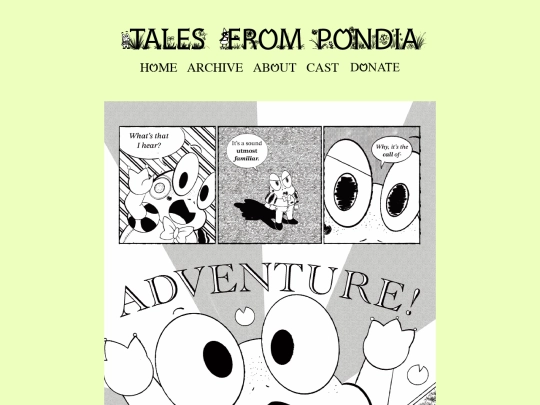
Latest Activity > comic
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 ninacti0n
2 years ago
ninacti0n
2 years ago
Now that I published it as an album, it'll be easier (and nicer too) if I organize my album there through an embed of it :V
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga arte furry portfolio poetry reading ocs technology cute kpop musica history education animals programacion film fun roblox literature sports philosophy html nature science programing tech videogame travel politics web minecraft gamedev retro school videojuegos life youtube computers cartoons love pokemon 2000s blogging video diary illustration fantasy pink dogs random comic gardening idk internet memes videos oc linux test ai cooking queer y2k webcomic kawaii nostalgia tv fandom arg aesthetic journal emo news business worldbuilding fanfiction cars crafts vocaloid learning health media films silly stuff space math fiction 90s stories website cutecore scifi culture etc arts cat painting football css graphics homestuck journaling marketing baking goth software punk lgbt 3d sanrio commissions crochet sport cinema pixelart archive artist psychology digitalart program dance diy me comida makeup dnd shows series characters trans funny metal religion lgbtq graphicdesign lifestyle cool creativity editing aboutme fanart entertainment clothes streaming sonic rpg javascript indie code friends development scene webcomics story plants roleplay comedy guitar languages weird rock webcore everything electronics zines ttrpg gay hacking community sewing study aesthetics engineering reviews webdesign cyberpunk educacion beauty basketball fnaf computer informatica it soccer originalcharacters weirdcore social oldweb vintage vtuber spirituality discord pets photos project deltarune vaporwave blogs shop architecture storytelling information movie flowers coffee clothing about language thoughts undertale shopping nintendo japan hobbies biology testing mlp cosplay html5 magic creative book crypto digital lore fitness money radio ttrpgs experimental nothing blinkies fandoms chat physics info tecnologia alternative astronomy cybersecurity site japanese juegos singing furries bugs birds websites occult autism witchcraft wip other finance anything research resume futbol band lain television tvshows profile sleep theatre sleeping crafting dolls projects gamedevelopment events personalwebsite moda vr work system linguistics genshin apps vampires photo knitting all interests ghchs fish dreams splatoon yaoi transgender python webdevelopment free meme astrology carrd gatos rap fanfic mentalhealth toys puzzle developer aliens wiki coquette app windows collecting romance poems dancing pixels drawings visualnovels animations fortnite robots touhou cartoon deportes english dog family bio gothic tarot stamps a frutigeraero marvel skateboarding intro pizza medicine online animes security links modding essays mathematics humor data adventure osc teaching fnf hiking interactive characterdesign gyaru journalism gamedesign gym mystery no dragons chess gallery roleplaying lol fansite rp zine hobby creepypasta objectshows zonelets jfashion gifs pixel popculture twitch birthday puzzles resources mythology home breakcore law meow yuri musicals myself vkei ffxiv ocean dreamcore traveling tf2 scenecore novels noise privacy hiphop piano audio blender introduction death graphic danganronpa twine progamming recipes peliculas stars jogos podcast style rpgs dark bfdi libros ecommerce indiegames plushies pjsk hellokitty android swag communism car robotics shrine studying socialmedia paranormal production omori activism pictures awesome running spanish wrestling bunnies foods none pinterest boardgames utau christianity lolita deporte jewelry educational electronic vent amor anarchism student lesbian things girls volleyball filmmaking feminism travelling misc unblocked craft god grunge scratch cine bitcoin mario sharks dev songs computing clowns geography maths webdev store old designing 80s blue realestate outdoors jpop doom 3dmodeling pc bl help images vtubers dinosaurs flash collage environment transformers college java brasil starwars tumblr creepy tools jazz stickers bts fotografia chemistry cafe services acting event trains novel jesus construction baseball computerscience mcr epic yoga translation alt escuela tea plurality warriorcats lego cyber pastel programar retrogaming persona theater collection args multimedia therian programas videoediting manhwa southpark js whatever weed yes monsters tabletop tcc programmer horses gamer vlog truecrime cozy pop podcasts trading supernatural forum medical miku historia techno tiktok f1 otherkin shoes dc skating videography people hardware literatura estudiante weather bsd insects draw angels economics enstars skincare cricket homepage drama girly salud green restaurant search learn socialism opensource maps dj lgbtqia surrealism modeling freedom ecology turismo ropa kirby swimming whimsy kandi hi curso sound animales kidcore ideas digitalmarketing world vhs artwork nerd animanga bible closedspecies text tattoos halloween trinkets petz cleaning tourism depression conspiracy author filmes kdrama edm service shitposting analysis hockey cultura furniture chatting racing healthcare fishing videogaming cv 3dprinting surreal academia did drugs egl sociology friendship women blockchain hardcore homework rats bands frogs brazil tennis scary sculpture hair chill knowledge mobile wedding programa library general plural networking colors eating academic sciencefiction visualnovel sketching christian thrifting cryptocurrency informacion livros ambient alterhuman creation soft quotes analog tutorials purple aviation truth server rpgmaker genshinimpact species programacao artes mods practice gacha anarchy society university foss sites retrogames water glitch estudio batman anthropology graffiti ghosts mangas ux cryptids company miriadax wellness writting sustainability erotica bot jjba programs conlang forsaken cycling review magazine onepiece css3 medieval neocities google character live schoolproject guns harrypotter writer garden webseries esoteric nails class superheroes noticias 3dart theology kids twitter theory otaku talking bikes tattoo rants archives instagram yapping camping ceramics cs cards performance startrek animal vampire shitpost analoghorror crime building revival advertising play disney blood notes unblockedgames rhythmgames illustrations dating liminal industrial decor future evangelion french os church lostmedia idols articles crocheting meditation spiderman house training apple synthesizers viajes handmade musicproduction originalcharacter shrines ultrakill chaos frontend creating kdramas selfship concerts youtuber communication jobs interactivefiction shoegaze content party neopets voiceacting prompts new desing datascience scrapbooking tareas crk satire sims calculator finalfantasy folklore designer spooky vlogs terror exercise tecnology visualkei embroidery disability repair doodles vrchat tarea zelda mylittlepony magick silliness entretenimiento facts rambling seals poesia shifting sweets paganism animalcrossing rainbow vinyl creatures marxism cult something halflife quiz commission overwatch geek joke download black developing anthro hack cheese sanat spiritual animating vtubing miscellaneous jokes photoshop kink desarrollo hotel musics daily adhd webring scp tic creativewriting mtg bass ranfren vegan beach conlangs club happy military christmas private fanfics arcane islam php songwriting projectsekai zombies vida self ar doctorwho trabajo agriculture tokipona underground oldroblox mha todo glitter drinks archival edits more 1 secret productivity map beginner mecha ia motorcycles pet cottagecore tips generator studies tamagotchi shoujo ui gender yugioh mushrooms dandysworld ciencia musician vibes tokusatsu oldinternet collections lofi programm videgames rave cities red dungeonsanddragons randomstuff index faith stupid casino stem cake nct

































Alright, I added the Beepbox album to this page! Now I need to figure out where to add the widget... probably on the ENTER page, but idk yet
literally one of the best sites i've seen on neocitites. well done. absolutely love your art!
@antikrist Ooh, thank you so much!! I'm flattered you think so :'] I still have yet to add more of my stuff to the galleries n' work more on my character/project pages lol, but it already surprises me with the amount of support I've been getting from you peeps <3