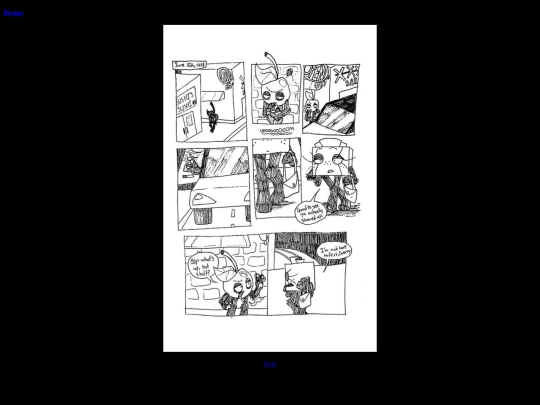
Latest Activity > comic
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 ninacti0n
2 years ago
ninacti0n
2 years ago
Besides, how have you all been? I hope you're all doing fine, both online and offline ✨⭐
 jade-everstone
2 years ago
jade-everstone
2 years ago
Also chipping away at artfight stuff, though admittedly games have been taking my attention away from that lol
 ninacti0n
2 years ago
ninacti0n
2 years ago
Oh, I see! I've funnily started to feel more excited about the stuff I wanna make, so you can bet I'll be back willing to work on a LOT once I recharge my art batteries >:]
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga arte furry portfolio poetry ocs reading technology cute kpop musica history education animals programacion film fun roblox literature sports philosophy html nature science programing tech videogame travel politics web minecraft gamedev retro school videojuegos life youtube computers cartoons love pokemon 2000s blogging video diary illustration fantasy pink dogs random comic gardening idk internet memes videos linux oc test ai cooking queer y2k webcomic kawaii nostalgia tv fandom arg aesthetic journal emo news business fanfiction worldbuilding cars crafts vocaloid health learning media films silly stuff space math fiction 90s stories website cutecore scifi culture etc arts cat painting football css graphics homestuck marketing baking goth software journaling punk lgbt 3d sanrio commissions crochet sport cinema pixelart archive psychology artist digitalart program dance me diy comida makeup dnd shows characters series trans funny religion metal lgbtq graphicdesign lifestyle cool creativity editing fanart aboutme entertainment clothes sonic streaming javascript rpg indie friends code development scene webcomics story plants roleplay comedy guitar languages weird rock webcore everything zines electronics ttrpg gay hacking community aesthetics sewing study reviews engineering webdesign cyberpunk beauty educacion basketball informatica computer it fnaf originalcharacters soccer weirdcore social oldweb vintage vtuber spirituality discord pets photos project deltarune vaporwave blogs architecture shop information storytelling movie flowers coffee clothing about language thoughts undertale shopping japan nintendo hobbies biology testing mlp html5 cosplay magic book crypto creative digital money fitness lore radio ttrpgs nothing experimental blinkies fandoms chat physics info tecnologia astronomy alternative cybersecurity japanese site furries singing websites bugs juegos birds occult autism witchcraft wip anything other finance research futbol resume band lain tvshows television profile sleep theatre sleeping crafting dolls gamedevelopment projects events personalwebsite vr moda work system linguistics genshin apps vampires photo all knitting interests ghchs dreams fish splatoon yaoi transgender webdevelopment python free meme astrology carrd rap gatos fanfic developer toys puzzle mentalhealth coquette wiki aliens windows app romance collecting poems pixels dancing visualnovels drawings robots animations fortnite touhou cartoon deportes dog family english bio tarot gothic stamps a frutigeraero skateboarding marvel intro pizza animes online medicine security essays modding links mathematics humor adventure fnf teaching data hiking characterdesign osc gamedesign interactive gyaru journalism gym mystery no dragons roleplaying chess gallery lol fansite hobby rp zine creepypasta objectshows zonelets jfashion gifs pixel twitch popculture birthday resources puzzles mythology meow home breakcore law yuri myself vkei musicals ffxiv ocean dreamcore tf2 scenecore novels traveling privacy hiphop noise audio blender piano introduction death graphic twine danganronpa recipes podcast progamming stars style rpgs jogos dark bfdi ecommerce peliculas plushies android hellokitty pjsk swag indiegames communism robotics socialmedia libros car shrine studying paranormal omori production pictures activism awesome running wrestling none spanish foods bunnies boardgames utau pinterest lolita christianity jewelry deporte educational electronic vent anarchism student things amor girls filmmaking feminism travelling volleyball lesbian misc god unblocked craft bitcoin scratch mario songs grunge sharks dev geography clowns computing maths webdev store cine old designing blue 80s outdoors realestate jpop doom pc 3dmodeling help bl flash dinosaurs images environment vtubers collage java brasil college transformers tumblr starwars stickers creepy jazz bts tools cafe acting services event chemistry fotografia trains novel computerscience baseball construction epic jesus mcr tea escuela translation yoga alt plurality pastel warriorcats lego cyber programar retrogaming collection persona theater args programas therian multimedia southpark js videoediting whatever manhwa yes tabletop monsters programmer weed tcc horses vlog gamer podcasts pop truecrime trading forum medical supernatural cozy miku otherkin techno shoes tiktok f1 historia dc skating hardware people estudiante bsd videography insects weather economics angels enstars skincare draw cricket homepage literatura drama salud girly learn socialism restaurant dj opensource search green maps freedom surrealism lgbtqia ecology modeling ropa turismo kirby hi swimming kandi curso sound whimsy kidcore digitalmarketing ideas vhs world artwork animales nerd animanga closedspecies bible text halloween trinkets petz tattoos author kdrama edm conspiracy cleaning hockey tourism service depression analysis shitposting furniture filmes cultura racing chatting 3dprinting healthcare fishing videogaming cv egl surreal academia did drugs friendship blockchain women homework rats sociology bands hardcore brazil tennis frogs scary sculpture chill hair mobile knowledge wedding plural general library programa colors networking eating academic sciencefiction christian sketching cryptocurrency informacion thrifting alterhuman visualnovel ambient quotes creation soft analog tutorials purple livros rpgmaker truth aviation species practice server genshinimpact mods anarchy gacha programacao artes society sites foss university glitch batman water retrogames graffiti estudio ghosts anthropology ux company miriadax cryptids mangas erotica programs writting bot jjba wellness sustainability conlang cycling forsaken review magazine css3 onepiece neocities medieval live webseries esoteric schoolproject google character harrypotter guns garden class nails superheroes noticias writer kids theology 3dart theory tattoo bikes archives twitter talking rants yapping otaku ceramics instagram cs cards vampire camping animal shitpost startrek crime building advertising play revival disney analoghorror blood unblockedgames performance notes dating rhythmgames evangelion industrial decor future illustrations os lostmedia liminal church articles idols meditation training crocheting french synthesizers house shrines spiderman apple musicproduction ultrakill handmade originalcharacter viajes chaos frontend creating selfship youtuber kdramas jobs concerts interactivefiction communication shoegaze party content prompts voiceacting datascience new scrapbooking desing tareas neopets finalfantasy designer crk folklore terror satire spooky calculator sims exercise tecnology doodles repair visualkei disability tarea zelda embroidery vlogs silliness vrchat mylittlepony entretenimiento facts magick sweets rambling rainbow cult shifting paganism something vinyl marxism seals animalcrossing poesia creatures commission halflife joke download overwatch geek developing quiz black spiritual hack anthro sanat cheese photoshop animating jokes miscellaneous musics vtubing kink hotel desarrollo webring tic adhd scp bass creativewriting mtg daily conlangs club fanfics vegan happy christmas private beach islam military ranfren arcane php zombies projectsekai self ar songwriting trabajo agriculture doctorwho oldroblox archival underground tokipona more glitter drinks vida edits secret mha 1 map beginner mecha ia motorcycles todo generator tips pet mushrooms studies shoujo gender productivity cottagecore ciencia tokusatsu yugioh dandysworld ui musician tamagotchi oldinternet vibes collections lofi programm videgames randomstuff rave cities dungeonsanddragons index red casino stupid nct cake faith words









































im going to be so annoying when this movie comes out. like a burger fan going to macdonals
I'm going to see both too!! I agree they'll probably play it safe. I heard many good things about both though so I'm also excited