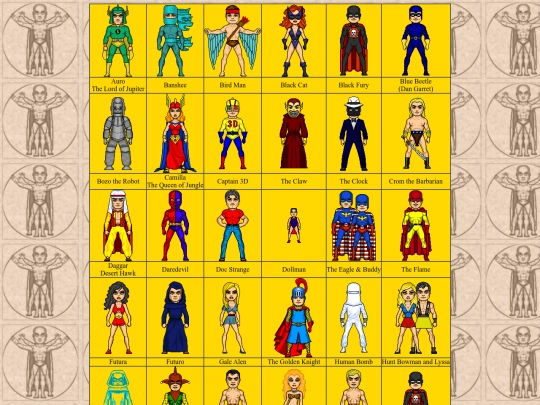
Latest Activity > pixelart
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 piranhebula
1 year ago
piranhebula
1 year ago
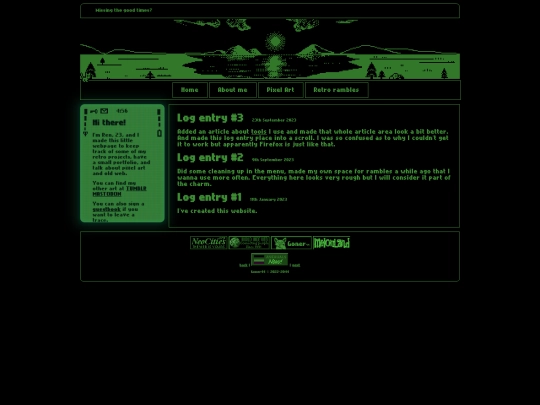
I've missed working on my site helloooooo; impromptu building out a n o t her new shrine page from scratch and messing around with more new layout techniques lol. Will actually fill out some pages with text one of these days but in the meanwhile it's been nice getting back to messing with layout stuff! :P
 piranhebula
1 year ago
piranhebula
1 year ago
also gonna be a shrine page that replaces the 'bookshelf' page I thought I'd try to make, cause I feel immediately more motivated by pokemon hahA
 2044
1 year ago
2044
1 year ago
I am now noticing that the website started lagging... too many gifs, maybe? I wish I knew lol
 nohappynonsense
1 year ago
nohappynonsense
1 year ago
im on mobile: from van goggles downwards, all the buttons appear misaligned. just fyi
 ghostscape
1 year ago
ghostscape
1 year ago
yess, I'm aware, it's currently inevitable with how the page and the bg are set up and I can't decide on the thing to ditch basically. but ty for the heads up!
 ghostscape
1 year ago
ghostscape
1 year ago
i think it might have to be a page which just looks bad on mobile/less than full width (800px) annoyingly
 ghostscape
1 year ago
ghostscape
1 year ago
ugh ok i suppose i could do a bunch of media queries and conditional formats for different widths. and now that i've thought of this i will have to do it
 nohappynonsense
1 year ago
nohappynonsense
1 year ago
i do not have one, my father died in a button factory fire so i avoid them now
 ghostscape
1 year ago
ghostscape
1 year ago
deepest condolences. Big Button is notorious for being cavalier with workplace safety
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga furry portfolio technology poetry arte ocs reading cute kpop education history programacion animals musica film fun sports roblox literature philosophy html nature programing science tech videogame travel web politics minecraft gamedev school retro youtube computers cartoons videojuegos life pokemon 2000s love video blogging illustration diary fantasy dogs pink random comic memes gardening internet videos idk test linux webcomic oc queer cooking ai kawaii nostalgia y2k tv arg fandom aesthetic news emo business fanfiction journal cars worldbuilding health learning vocaloid crafts silly media stuff films math space fiction 90s stories website cutecore scifi css culture cat arts football etc painting graphics homestuck software marketing goth lgbt baking punk sanrio journaling 3d commissions sport pixelart crochet archive artist psychology digitalart cinema program diy me dance dnd characters comida funny religion trans metal shows makeup lgbtq graphicdesign cool entertainment javascript streaming aboutme fanart editing code sonic development scene creativity clothes series rpg indie friends lifestyle webcomics story roleplay plants comedy languages guitar weird webcore zines electronics gay rock hacking everything webdesign ttrpg educacion community cyberpunk aesthetics reviews study engineering sewing informatica computer basketball beauty soccer it originalcharacters fnaf oldweb weirdcore social vintage vtuber spirituality discord pets project vaporwave photos shop information architecture about movie coffee clothing storytelling flowers deltarune blogs language nintendo japan testing shopping undertale html5 mlp biology magic thoughts cosplay hobbies crypto money digital fitness book radio creative blinkies lore nothing ttrpgs experimental chat tecnologia info physics cybersecurity fandoms astronomy furries alternative japanese site bugs singing websites birds occult autism juegos witchcraft wip finance resume futbol other anything research lain band profile sleep sleeping dolls television theatre gamedevelopment tvshows vr projects events system crafting work apps ghchs genshin linguistics personalwebsite photo splatoon vampires all webdevelopment fish dreams interests transgender carrd python knitting free astrology meme yaoi rap toys developer fanfic mentalhealth puzzle pixels aliens windows wiki app moda collecting fortnite deportes robots drawings coquette dancing animations dog touhou poems a romance family bio cartoon gothic english visualnovels tarot security stamps skateboarding online intro marvel pizza gatos fnf links medicine modding essays mathematics frutigeraero osc humor teaching adventure hiking interactive data no journalism animes characterdesign mystery lol gamedesign gyaru roleplaying dragons gallery gym fansite chess rp zine creepypasta hobby objectshows twitch zonelets gifs jfashion resources pixel home breakcore ffxiv puzzles meow law mythology tf2 scenecore ocean musicals noise hiphop privacy birthday popculture vkei traveling piano twine dreamcore myself death graphic podcast introduction audio blender novels recipes yuri progamming android danganronpa rpgs bfdi ecommerce dark plushies stars communism hellokitty swag shrine socialmedia robotics indiegames car awesome pictures jogos style activism pjsk paranormal studying none foods omori running production deporte boardgames lolita educational student anarchism electronic utau wrestling bunnies christianity spanish jewelry girls feminism travelling lesbian misc things unblocked scratch mario bitcoin vent filmmaking god old pinterest computing clowns webdev geography volleyball sharks dev store designing songs realestate maths outdoors grunge pc 80s craft jpop doom java amor 3dmodeling images flash vtubers help peliculas college environment starwars tools transformers brasil collage tumblr creepy dinosaurs jazz services stickers cafe trains event epic translation escuela computerscience bts blue chemistry baseball novel construction yoga plurality warriorcats bl acting pastel mcr lego collection programar cyber jesus southpark cine retrogaming persona js tea programas theater multimedia libros fotografia tabletop tcc therian yes podcasts videoediting forum monsters alt args weed otherkin gamer horses shoes truecrime whatever trading medical estudiante techno supernatural programmer enstars vlog weather miku cozy dc hardware manhwa skating tiktok pop videography homepage people search angels cricket insects turismo economics salud curso drama skincare bsd hi freedom maps restaurant learn historia socialism kirby dj surrealism opensource ecology kandi draw modeling kidcore f1 digitalmarketing lgbtqia swimming green ropa vhs sound closedspecies girly halloween ideas world petz tattoos service bible literatura text artwork edm animanga nerd furniture tourism author hockey cleaning analysis depression shitposting fishing conspiracy trinkets animales whimsy cv kdrama healthcare egl racing chatting drugs homework blockchain cultura did academia surreal rats 3dprinting sculpture tennis videogaming women mobile frogs plural scary general chill library academic friendship filmes bands knowledge sociology hardcore wedding sciencefiction cryptocurrency networking brazil hair programa informacion christian truth tutorials alterhuman eating species soft visualnovel ambient rpgmaker society creation colors analog programacao water thrifting mods genshinimpact aviation practice miriadax ghosts foss livros estudio glitch anarchy university gacha jjba quotes sites server retrogames conlang company sketching batman cryptids artes ux bot erotica css3 programs wellness anthropology purple graffiti sustainability onepiece cycling google guns review schoolproject class live twitter garden medieval neocities kids forsaken character superheroes noticias harrypotter mangas nails cs revival shitpost magazine esoteric writer archives webseries advertising writting blood theology bikes crime instagram startrek play vampire rants camping otaku theory dating 3dart analoghorror cards lostmedia tattoo disney articles animal evangelion industrial performance talking building ceramics church rhythmgames idols frontend os house spiderman yapping unblockedgames synthesizers meditation handmade liminal training illustrations future notes ultrakill interactivefiction decor content jobs shrines apple youtuber prompts spooky tareas crocheting datascience voiceacting chaos concerts french originalcharacter tecnology tarea party designer communication finalfantasy viajes new silliness sims shoegaze selfship folklore exercise doodles zelda neopets disability rambling vrchat facts musicproduction something entretenimiento embroidery magick terror calculator creating paganism mylittlepony repair cult animalcrossing satire visualkei rainbow sweets hack desing crk cheese geek jokes joke overwatch photoshop creatures download tic spiritual developing marxism miscellaneous anthro black desarrollo halflife kink shifting quiz scrapbooking vlogs commission php vinyl private vtubing conlangs happy club tokipona vegan trabajo seals webring adhd ar scp mtg military bass projectsekai kdramas creativewriting self beach musics hotel oldroblox map agriculture ranfren animating islam archival doctorwho tips pet drinks arcane tokusatsu zombies beginner sanat more songwriting yugioh secret edits generator mushrooms underground mecha motorcycles 1 lofi stupid mha lolitafashion productivity musician 4chan cottagecore ui index gender vibes studies csgo randomstuff kin words glitter fanfics hosting dungeonsanddragons rave products collections casino beer daily cities ia red shoujo poesia stem time streamer tamagotchi dandysworld































thank you :]] she is truly peak of evolution