3 likes
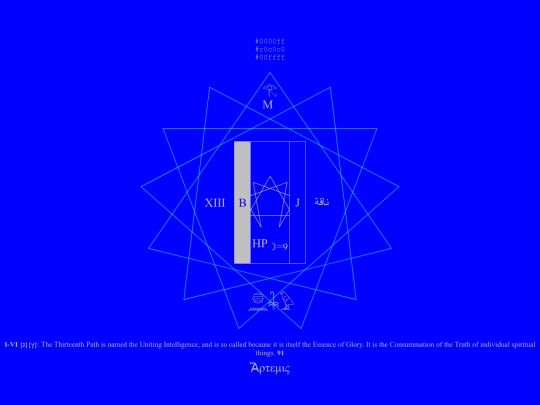
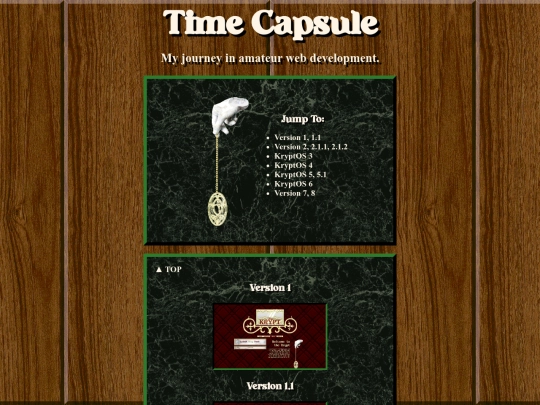
There's a funny issue with screens smaller than 1080p that warps the SVG filter. I'll fix it later I promise.
4 likes
hell yeah this the shit I do like
4 likes
1 like
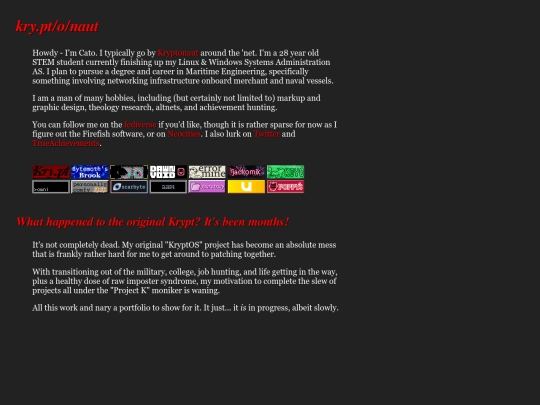
I'm not dead, I'm just rewriting my site's messy code from the ground up lol
5 likes
4 likes
>Currently Watching: Legend of the Galactic Heroes. Just for that you get a follow. Seig Kaiser Reinhard.
2 likes
2 likes
5 likes
(ノ>ω<)ノ :。・:*:・゚’★,。・:*:・゚’☆ good shit
3 likes
1 like




























![auberylis [dot] moe avatar](/site_screenshots/34/10/astrossoundhell/index.html.50x50.webp)






































































![[ . . . ] avatar](/site_screenshots/60/45/magnum/index.html.50x50.webp)






























































































































Mobile is broken, but I figured I should push out what I have for now. Still a lot I wanna add eventually, but this is fine.