Latest Activity > pixelart
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 piranhebula
1 year ago
piranhebula
1 year ago
Tiniest update to add a late night post to my blog first time in a few months. Decided to go back to bearblog cause the interface is so much more simple and quick to just dump some thoughts in then bounce out, but honestly'd love to know if anyone here has recommendations for other blog platforms or on-site plugins that'd be straight forward but customizable! :0c
 vegacollective
1 year ago
vegacollective
1 year ago
A ringing in your ears suddenly returns you to focus as an unfamiliar figure clad in a white shirt and Yellow tie apologetically finishes pulling a pair of white cotton cloves onto your hands, before presenting you with a warm smile and a tin of Misc Fish Bits. UBWU
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding arte manga portfolio furry reading ocs poetry cute technology musica kpop history education animals film programacion fun roblox literature sports philosophy html nature science programing tech videogame travel politics minecraft web gamedev retro school life videojuegos love youtube cartoons computers pokemon 2000s blogging diary illustration video fantasy pink dogs random idk comic gardening internet videos memes oc linux ai cooking y2k queer test kawaii nostalgia webcomic tv arg fandom journal aesthetic emo worldbuilding business cars news crafts fanfiction media vocaloid learning films health silly stuff space math fiction website 90s cutecore stories culture etc arts scifi cat painting football journaling graphics baking css homestuck punk goth marketing software 3d crochet lgbt commissions cinema sanrio sport pixelart archive psychology artist digitalart diy dance program me shows series comida dnd makeup characters trans funny metal religion lgbtq graphicdesign creativity lifestyle editing cool aboutme fanart indie entertainment clothes streaming rpg friends sonic development code scene javascript story plants webcomics roleplay guitar comedy languages rock everything weird electronics zines webcore sewing ttrpg study community aesthetics engineering reviews gay hacking cyberpunk beauty webdesign educacion basketball fnaf it originalcharacters computer informatica soccer weirdcore social vintage oldweb spirituality photos vtuber discord pets deltarune blogs project architecture vaporwave storytelling shop flowers movie clothing information coffee thoughts biology hobbies language about shopping undertale japan nintendo cosplay mlp testing magic lore book creative html5 fitness digital radio ttrpgs crypto fandoms money experimental nothing blinkies chat physics alternative info websites astronomy tecnologia cybersecurity singing site juegos japanese birds bugs furries witchcraft wip autism anything occult research band other finance crafting tvshows theatre sleep personalwebsite resume futbol television moda sleeping profile projects dolls gamedevelopment lain events work vr system knitting genshin interests all vampires linguistics apps yaoi photo fish gatos dreams transgender splatoon ghchs webdevelopment astrology free python meme rap wiki collecting puzzle carrd mentalhealth fanfic aliens romance developer toys poems app windows dancing animations frutigeraero pixels coquette drawings cartoon visualnovels stamps english family fortnite bio robots tarot gothic animes dog touhou marvel deportes intro a skateboarding medicine essays pizza modding gym gamedesign osc online security humor hiking links interactive gyaru characterdesign adventure mathematics teaching chess data journalism fnf mystery dragons gallery no roleplaying hobby creepypasta zine lol puzzles fansite rp objectshows jfashion popculture birthday zonelets pixel resources gifs yuri mythology musicals twitch vkei myself meow traveling home dreamcore ocean law blender novels breakcore ffxiv tf2 jogos audio piano peliculas introduction libros recipes scenecore hiphop pjsk death noise stars graphic privacy dark bfdi style progamming danganronpa podcast rpgs indiegames swag twine plushies ecommerce studying robotics communism shrine socialmedia paranormal hellokitty production android pictures activism wrestling car amor none spanish running awesome omori christianity jewelry foods pinterest utau bunnies craft cine lesbian boardgames lolita student vent things educational volleyball electronic anarchism filmmaking deporte songs god travelling unblocked girls misc grunge scratch feminism geography designing 3dmodeling dev maths outdoors store sharks mario clowns old webdev realestate blue bitcoin 80s computing brasil bl collage jpop doom dinosaurs environment transformers pc tools images vtubers college help starwars stickers jazz flash acting novel fotografia creepy alt tumblr jesus java bts cafe services construction trains event chemistry computerscience yoga baseball epic programar tea translation plurality theater mcr args warriorcats collection cyber escuela lego pastel retrogaming persona manhwa multimedia videoediting vlog whatever southpark programmer horses therian supernatural yes pop tcc historia programas cozy weed js podcasts gamer monsters f1 trading skating videography tiktok tabletop medical whimsy truecrime techno weather forum draw miku literatura dc people hardware dj girly drama otherkin insects shoes bsd economics skincare estudiante cricket socialism green homepage angels opensource enstars ecology lgbtqia salud freedom sound kandi restaurant maps swimming search surrealism learn modeling kirby hi ropa ideas turismo digitalmarketing animales nerd vhs tattoos filmes trinkets curso kidcore world animanga cleaning artwork text kdrama bible petz edm analysis healthcare chatting conspiracy cultura halloween author closedspecies tourism service hockey depression 3dprinting shitposting fishing sociology furniture did videogaming racing hardcore brazil egl cv academia surreal homework sketching bands drugs tennis sculpture colors friendship scary women knowledge rats frogs programa hair blockchain eating livros thrifting chill plural wedding networking visualnovel mobile artes general library analog ambient creation sciencefiction writting christian aviation soft academic gacha practice programacao genshinimpact alterhuman cryptocurrency sites purple society tutorials informacion quotes university foss graffiti server wellness mods truth anarchy rpgmaker estudio retrogames mangas species water ux cryptids glitch anthropology medieval cycling onepiece erotica batman company webseries forsaken ghosts sustainability programs nails bot review writer garden harrypotter jjba miriadax 3dart otaku conlang magazine esoteric tattoo schoolproject yapping theology rants talking class ceramics archives character css3 startrek neocities live google guns theory kids superheroes building bikes unblockedgames instagram noticias camping future revival crocheting performance notes church illustrations twitter crime cards vampire animal analoghorror cs disney os shitpost play french decor spiderman shrines advertising liminal blood rhythmgames lostmedia chaos house shoegaze creating meditation dating handmade industrial idols articles musicproduction kdramas evangelion training concerts originalcharacter viajes synthesizers apple content scrapbooking terror youtuber selfship voiceacting ultrakill seals vlogs frontend crk party interactivefiction folklore disability sims vida animalcrossing prompts new visualkei desing jobs communication mylittlepony satire embroidery designer calculator vinyl doodles zelda quiz poesia neopets entretenimiento silliness repair finalfantasy joke datascience exercise spooky sanat tareas vrchat facts paganism sweets tecnology magick creatures marxism rainbow shifting rambling halflife tarea islam black something animating geek cult vtubing anthro spiritual vegan commission hack developing daily programmation adhd cheese overwatch military download musics scp jokes kink creativewriting miscellaneous beach ia underground mtg webring hotel ranfren happy zombies bass photoshop desarrollo club shoujo conlangs songwriting tic mha fanfics arcane ar christmas private more trabajo self oldinternet studies agriculture motorcycles tamagotchi php doctorwho vibes hetalia todo dandysworld gender projectsekai productivity secret glitter edits archival jeux beginner musician tips pet stem yugioh mecha randomstuff mushrooms hosting programm tokipona drinks map gossip ui oldroblox 1 dungeonsanddragons cottagecore lofi tokusatsu ciencia red blackmetal collections videgames rave yumeship words






























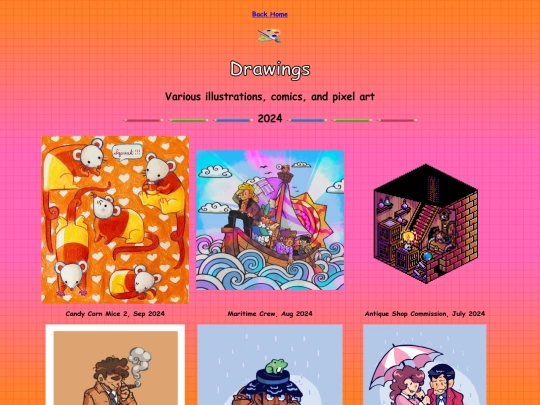
thank you so much! i appreciate it a lot :) i also took a peek at your art (∩˃o˂∩)♡ i love the way you color! wishing the best for you as well ~~<3