Latest Activity > vegan
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 overclockworked
2 years ago
overclockworked
2 years ago
Thanks for the follow! Nice little community in that discord for keeping up to date with retro J-PC stuff
 cadeion
2 years ago
cadeion
2 years ago
Hey pixelglade! That's odd, on my page it shows i'm following you, maybe it hasn't synced up yet. It's been really enjoyable working on building my site, thanks!! :3
 cadeion
2 years ago
cadeion
2 years ago
Yeah I think it might be something on neocities end, added you to my other site links!
 codecrusader2
2 years ago
codecrusader2
2 years ago
She’s having a surgery and you’re seriously worried about a webring? I expected better.
 dreadgirl
2 years ago
dreadgirl
2 years ago
considering that pixelglade is trans, their safety and comfort is important. it's also very possible that pixel was unaware of antikrist's surgery, too.
I wasn't aware of AntiKrist's surgery but I just caught up with her recent blog post so now I am. So AntiKrist can reply whenever she's feeling up to it. The webring issue is important to a lot of people, as far as I can tell there is nothing wrong in asking about it.
 solaria
2 years ago
solaria
2 years ago
codecrusader is a terf trying to guilt you for bringing up the webring, dont pay her any mind
 antikrist
2 years ago
antikrist
2 years ago
I was not aware of this, no. I am by no means anti-trans, thank you for letting me know.
 aywren
2 years ago
aywren
2 years ago
I've removed the badge from my links page and requested for the mod to remove my site from their member list.
 mew151
2 years ago
mew151
2 years ago
I use a different web host for the "main" version of site but Neocities acts as a mirror because it's still so fun to explore. But I've actually drifted away from using other coding languages (like PHP) for my personal web stuff and love just simple static HTML and CSS... plus a lot of JavaScript lol.
I really enjoy static HTML and CSS as well, and Javascript is pretty minimal on my site. Still, I recall I've seen a lot of comment sections written in PhP so I'm curious what else you can do with it. 😊
Just set up a redirect to the new hosted site, changed the relative links to absolute links, and basically deleted all web pages hosted on Neocities except the index.html page.
Thank you so much! Also the site seems to be working now, new update coming soon.
 letslearntogether
2 years ago
letslearntogether
2 years ago
You and I were the only ones left at the party and we ended up being absorbed by an interdimensional Lovecraftian monstrosity, but I dug all of the tunes! Lol! Seriously though. The pixel art and writing are phenomenal as well...Genuine empathy can place us within the experiences of another, and through that understanding we come to experientially know that All is One.
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding arte manga portfolio furry reading ocs poetry cute technology musica kpop history education animals film programacion fun roblox literature sports philosophy html nature science programing tech videogame travel politics minecraft web gamedev retro school life videojuegos youtube love cartoons computers pokemon 2000s blogging diary video illustration fantasy pink dogs random idk comic gardening internet videos memes oc linux cooking ai y2k queer test kawaii nostalgia webcomic tv arg fandom journal aesthetic emo worldbuilding business news cars fanfiction crafts media vocaloid learning films health silly stuff space math fiction 90s website cutecore stories culture etc arts scifi cat painting football journaling graphics baking css homestuck punk goth marketing software 3d crochet lgbt commissions cinema sanrio pixelart sport archive psychology artist digitalart dance program diy me shows series comida makeup dnd characters trans funny metal religion lgbtq graphicdesign creativity lifestyle editing cool fanart aboutme indie entertainment clothes rpg streaming friends sonic development code scene javascript story plants webcomics roleplay comedy guitar languages rock everything weird electronics zines webcore ttrpg sewing study community aesthetics gay hacking engineering reviews cyberpunk webdesign beauty educacion basketball fnaf originalcharacters computer it informatica soccer weirdcore social vintage oldweb spirituality vtuber photos discord pets deltarune blogs project architecture vaporwave shop storytelling flowers movie clothing coffee information thoughts biology hobbies about language shopping undertale japan nintendo testing mlp cosplay magic book lore creative html5 fitness digital crypto ttrpgs radio money fandoms experimental nothing chat blinkies physics alternative info astronomy websites tecnologia singing cybersecurity site juegos japanese birds bugs furries witchcraft wip autism occult anything research band other finance crafting tvshows theatre resume sleep futbol television sleeping profile projects moda personalwebsite dolls gamedevelopment lain events work vr system knitting genshin all interests vampires linguistics apps photo yaoi fish gatos dreams transgender splatoon ghchs webdevelopment python astrology meme free rap collecting wiki carrd puzzle mentalhealth aliens fanfic toys poems romance developer app dancing windows animations pixels coquette drawings frutigeraero cartoon visualnovels stamps fortnite family english bio robots animes tarot dog touhou gothic marvel deportes intro a skateboarding medicine essays pizza gym gamedesign modding online osc humor security links interactive hiking gyaru adventure characterdesign mathematics data teaching chess journalism fnf mystery dragons no gallery roleplaying creepypasta hobby lol zine fansite puzzles rp objectshows popculture jfashion birthday zonelets gifs pixel yuri resources mythology twitch musicals vkei myself meow dreamcore home ocean traveling law blender novels breakcore ffxiv tf2 jogos piano introduction audio peliculas libros recipes scenecore hiphop noise death pjsk privacy stars graphic bfdi dark progamming podcast danganronpa style rpgs indiegames swag twine plushies studying ecommerce robotics shrine communism paranormal socialmedia hellokitty production android pictures activism wrestling spanish car running amor awesome omori none christianity foods pinterest utau jewelry bunnies lesbian craft boardgames vent cine educational student things lolita electronic volleyball anarchism filmmaking deporte songs travelling unblocked girls god misc scratch geography feminism grunge designing 3dmodeling outdoors store maths sharks dev mario old webdev clowns bitcoin blue realestate 80s computing bl brasil doom dinosaurs collage jpop environment transformers pc vtubers tools help images college starwars stickers jazz flash acting fotografia novel creepy jesus tumblr java trains cafe bts construction services chemistry alt event yoga computerscience baseball epic programar tea translation mcr plurality theater args warriorcats escuela cyber lego collection pastel retrogaming persona manhwa multimedia southpark videoediting whatever therian horses programmer pop supernatural vlog yes tcc cozy programas weed js historia podcasts gamer monsters trading skating f1 tabletop tiktok medical whimsy truecrime weather techno forum videography draw miku literatura people dc hardware girly drama otherkin insects shoes dj bsd economics estudiante cricket skincare green angels homepage socialism opensource lgbtqia salud enstars ecology kandi sound restaurant freedom search modeling maps surrealism learn hi kirby swimming ropa digitalmarketing turismo ideas animales nerd tattoos vhs curso trinkets kidcore filmes animanga artwork world text cleaning kdrama bible petz edm analysis halloween chatting healthcare cultura author closedspecies tourism conspiracy service hockey 3dprinting depression fishing shitposting sociology furniture videogaming racing hardcore did cv academia homework egl brazil surreal drugs sketching bands sculpture tennis scary women friendship colors rats knowledge blockchain eating frogs livros wedding hair thrifting mobile plural chill programa visualnovel general artes networking library analog sciencefiction aviation christian ambient creation writting academic soft gacha practice genshinimpact cryptocurrency alterhuman society sites informacion tutorials university quotes programacao foss purple server graffiti mods anarchy rpgmaker retrogames wellness mangas truth estudio species ux cryptids glitch anthropology water company medieval webseries batman cycling onepiece forsaken erotica sustainability ghosts bot programs review writer nails harrypotter miriadax garden jjba otaku esoteric magazine conlang 3dart schoolproject theology tattoo talking class yapping css3 archives character rants neocities google live startrek guns theory ceramics superheroes building noticias kids bikes camping unblockedgames revival instagram crocheting vampire future notes illustrations twitter cards performance church crime cs disney animal os analoghorror shitpost french decor play advertising chaos rhythmgames spiderman shrines blood house lostmedia shoegaze dating meditation industrial idols creating handmade kdramas liminal musicproduction training evangelion articles viajes concerts originalcharacter synthesizers apple content scrapbooking youtuber selfship terror ultrakill voiceacting folklore frontend interactivefiction seals party vlogs sims new disability desing crk communication visualkei animalcrossing jobs vinyl satire vida embroidery calculator prompts doodles mylittlepony designer repair neopets entretenimiento zelda exercise datascience silliness finalfantasy quiz poesia spooky tareas sanat joke facts vrchat magick marxism shifting rainbow tecnology sweets rambling creatures tarea paganism halflife geek animating islam something black cult vegan anthro vtubing spiritual hack commission developing kink daily programmation cheese military overwatch download jokes adhd scp beach musics miscellaneous hotel creativewriting photoshop mtg underground bass ia webring desarrollo happy zombies ranfren club arcane conlangs songwriting shoujo fanfics tic mha private ar christmas more trabajo self oldinternet agriculture tamagotchi motorcycles doctorwho studies php gender projectsekai todo secret dandysworld glitter productivity hetalia archival mecha edits yugioh tips musician beginner randomstuff jeux mushrooms tokipona pet drinks map oldroblox gossip 1 cottagecore lofi programm ui hosting stem rave tokusatsu vibes dungeonsanddragons blackmetal red videgames collections ciencia yumeship generator













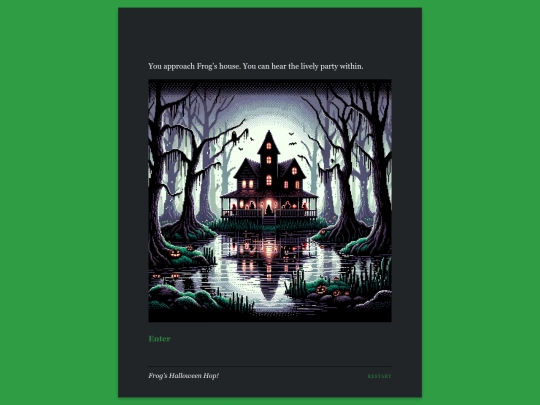
i enjoy the whole site! the haunted chapel i think is my favorite page, i love music like that, and your art is very nice!
You're the first to say you liked The Haunted Chapel page, that actually means a lot. Thank you 😊 and I'm happy to hear you like my artwork and the rest of my website