Latest Activity > comic
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 mothsbee
1 year ago
mothsbee
1 year ago
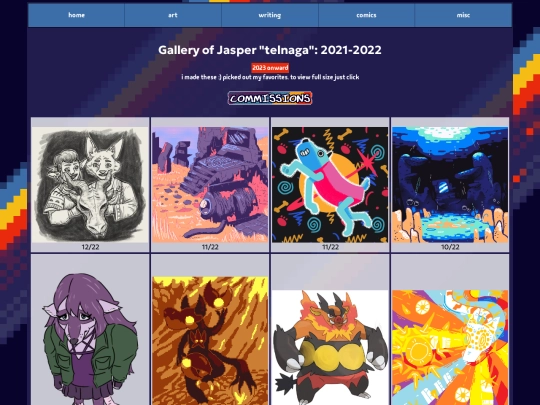
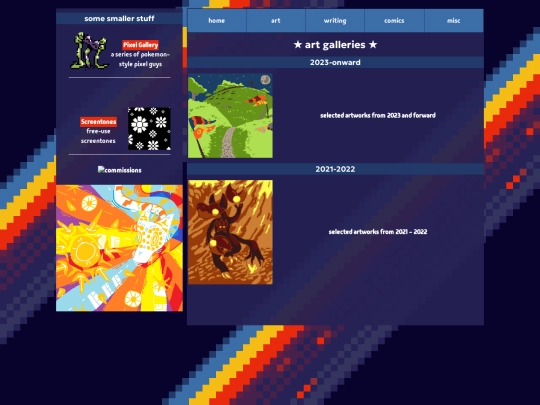
ive been having such a fantastic time browsing your art galleries. you have such a fun diverse skillset :)
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga arte portfolio furry reading poetry ocs technology cute kpop musica history education animals programacion film fun roblox literature sports philosophy html nature science programing tech videogame travel politics minecraft web gamedev retro school videojuegos life youtube computers cartoons love pokemon 2000s blogging diary video illustration fantasy pink dogs random comic idk gardening internet memes videos oc linux ai test cooking y2k queer kawaii webcomic nostalgia tv fandom arg aesthetic journal emo business news worldbuilding fanfiction cars crafts vocaloid learning health media films silly stuff space math fiction 90s website cutecore stories culture scifi etc arts cat painting football css graphics journaling homestuck baking marketing goth software punk lgbt 3d crochet commissions sanrio cinema sport pixelart archive psychology artist digitalart program dance me diy comida shows makeup dnd series characters trans funny metal religion lgbtq graphicdesign lifestyle creativity cool editing fanart aboutme entertainment clothes streaming sonic rpg indie friends javascript development code scene webcomics story plants roleplay comedy guitar languages rock weird webcore everything electronics zines ttrpg sewing study community hacking gay aesthetics reviews engineering cyberpunk webdesign educacion beauty basketball fnaf computer informatica it originalcharacters soccer weirdcore social vintage oldweb vtuber spirituality discord photos pets project deltarune blogs vaporwave architecture shop storytelling flowers movie information coffee clothing about thoughts language shopping undertale japan hobbies biology nintendo testing mlp cosplay magic html5 book creative lore fitness crypto digital money radio ttrpgs nothing experimental blinkies fandoms chat physics info alternative tecnologia astronomy cybersecurity websites site singing juegos japanese furries bugs birds occult autism wip witchcraft anything other finance research band resume futbol tvshows theatre crafting profile television sleep lain sleeping dolls projects gamedevelopment moda personalwebsite events work vr system linguistics genshin apps interests vampires photo all knitting fish ghchs yaoi dreams splatoon transgender python webdevelopment free meme astrology gatos carrd rap fanfic puzzle mentalhealth toys developer aliens wiki collecting windows coquette app poems romance dancing pixels drawings animations visualnovels fortnite robots cartoon bio touhou english dog deportes family tarot frutigeraero gothic stamps intro a marvel skateboarding animes medicine pizza online modding security essays links mathematics humor data gamedesign hiking characterdesign gym osc interactive fnf adventure teaching journalism gyaru mystery no gallery dragons chess roleplaying lol fansite creepypasta hobby rp zine zonelets objectshows jfashion gifs birthday popculture puzzles pixel twitch resources yuri mythology home vkei meow law myself musicals breakcore ffxiv ocean dreamcore novels traveling scenecore tf2 noise blender piano hiphop introduction audio privacy peliculas death recipes graphic libros danganronpa progamming jogos stars dark style twine pjsk rpgs podcast bfdi ecommerce indiegames hellokitty plushies swag communism shrine android studying socialmedia robotics paranormal car production pictures activism omori awesome spanish wrestling bunnies running foods none pinterest utau christianity boardgames jewelry lolita lesbian amor deporte educational anarchism electronic student vent things craft filmmaking girls travelling volleyball misc unblocked feminism god grunge cine scratch sharks store bitcoin mario geography clowns songs dev webdev maths computing designing old realestate 80s outdoors jpop 3dmodeling blue doom pc transformers bl vtubers help environment flash dinosaurs images collage brasil college starwars stickers java tools jazz tumblr fotografia creepy bts acting novel chemistry cafe jesus epic event services alt baseball trains computerscience mcr construction yoga escuela tea translation plurality pastel lego warriorcats cyber args programar collection retrogaming theater persona southpark manhwa whatever multimedia yes therian programas videoediting js tcc cozy pop vlog monsters programmer weed tabletop horses gamer trading podcasts truecrime historia supernatural forum f1 techno medical otherkin shoes miku literatura tiktok people skating hardware videography dc weather draw estudiante bsd insects drama cricket skincare girly economics angels socialism salud enstars homepage lgbtqia green ecology opensource maps dj search restaurant freedom whimsy learn modeling hi surrealism swimming kirby ropa turismo kandi sound curso digitalmarketing animales kidcore ideas nerd trinkets text animanga vhs artwork bible world closedspecies tattoos kdrama conspiracy petz halloween filmes cleaning tourism author depression edm chatting cultura service analysis shitposting hockey furniture healthcare 3dprinting fishing racing cv sociology academia did egl videogaming surreal drugs friendship hardcore brazil blockchain rats bands homework tennis women frogs hair scary knowledge sculpture chill eating wedding mobile programa general sketching colors plural networking library visualnovel sciencefiction academic thrifting artes livros christian cryptocurrency ambient soft informacion creation aviation quotes alterhuman analog rpgmaker genshinimpact programacao purple server tutorials anarchy society gacha mods truth university practice species estudio mangas foss graffiti sites retrogames water ux glitch writting cryptids ghosts wellness anthropology company batman sustainability bot erotica miriadax programs jjba forsaken cycling onepiece review conlang medieval magazine garden character harrypotter css3 writer neocities schoolproject live guns google webseries class esoteric noticias nails yapping superheroes tattoo kids otaku theology theory archives 3dart twitter rants camping talking bikes revival ceramics cs instagram cards startrek building animal crime vampire performance shitpost disney unblockedgames analoghorror rhythmgames notes crocheting play blood illustrations future advertising church lostmedia idols dating decor french os articles evangelion industrial musicproduction viajes house liminal apple training handmade shrines meditation spiderman synthesizers originalcharacter creating ultrakill concerts chaos interactivefiction kdramas frontend shoegaze selfship youtuber voiceacting content desing jobs party scrapbooking communication prompts sims seals folklore designer crk vlogs disability satire new exercise visualkei neopets tareas terror datascience silliness spooky embroidery calculator finalfantasy entretenimiento tecnology repair vrchat tarea zelda mylittlepony animalcrossing doodles quiz paganism magick rambling facts halflife shifting vinyl sweets sanat poesia rainbow geek creatures joke cult vida something marxism commission black overwatch developing download hack spiritual vtubing musics anthro cheese animating jokes miscellaneous photoshop desarrollo hotel adhd daily kink islam bass creativewriting ranfren tic webring mtg beach club conlangs vegan scp songwriting military happy christmas private fanfics arcane php projectsekai ar zombies self doctorwho agriculture underground tokipona trabajo mha productivity todo mecha ia yugioh more drinks oldroblox shoujo tamagotchi tips cottagecore archival edits 1 pet tokusatsu studies map glitter secret gender motorcycles generator collections ciencia musician mushrooms ui red rave beginner oldinternet dandysworld vibes cities randomstuff programm lofi dungeonsanddragons faith videgames hosting words gossip lolitafashion cake stupid


















































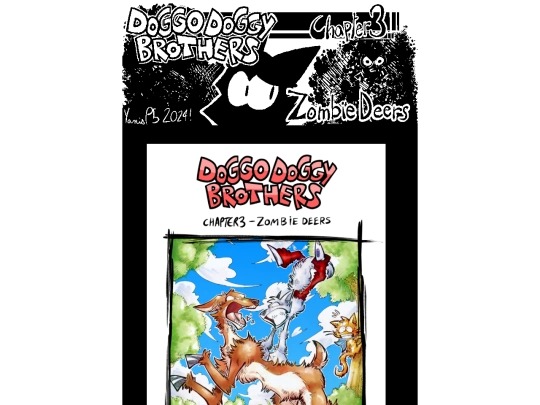
SCREECH- Here it is :'] I'm still gonna add more thingies to this site, but for now, this is good enough for the update!
YEAHH!!!
I'll be fixing some of my stuff later today... including the tree, but for now I'm gonna rest
i am actually really obessed with this theme. impressive!!!! one of my favs ive seen on here for sure ^.^
@antikrist Aw dang, thank you :'] I'm still on my way to making it increasingly funkier lol, but it means a whole lot you like it that much. Thank youu