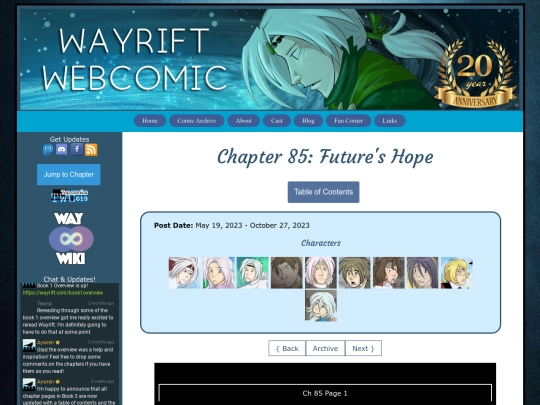
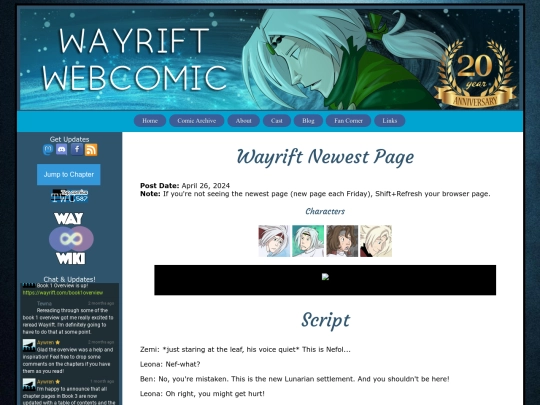
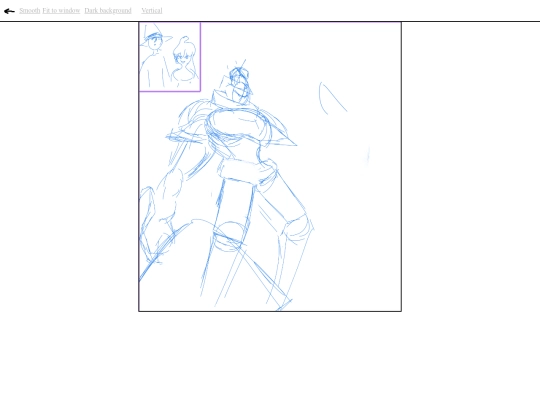
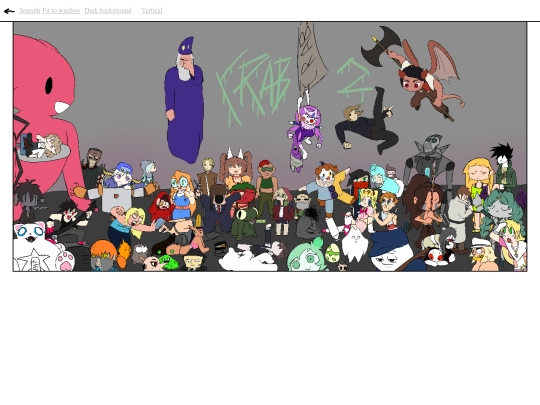
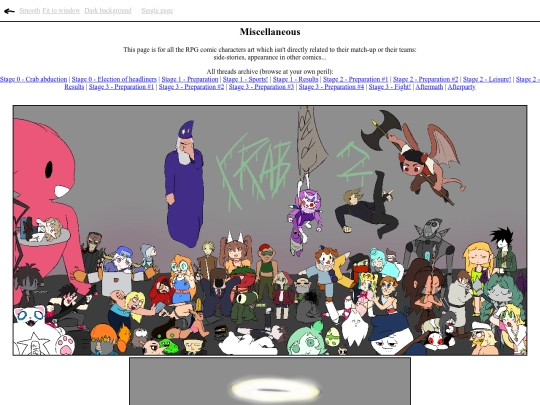
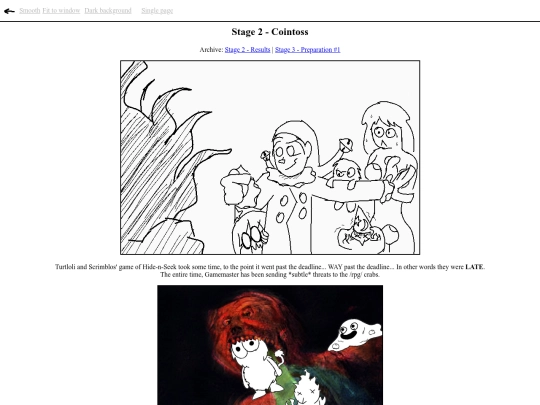
Latest Activity > comic
Sites
All the latest Neocities site news!
Neocities allows anyone to create a free web site to express themselves. Want to create your own awesome site? Join us!
 lizziesmithson
2 years ago
lizziesmithson
2 years ago
Never mind... I buried the link to my new game under all those updates getting some stuff ready for the future... You'll have to take my word for it that there's a new game on my site. :/
Popular Tags
art music videogames programming anime games food personal writing cats blog movies books gaming fashion photography comics design animation horror game drawing coding manga portfolio furry arte poetry technology ocs reading cute kpop education history musica programacion animals film fun roblox literature sports philosophy html nature science programing tech videogame travel politics web minecraft gamedev retro school life videojuegos computers youtube cartoons love pokemon 2000s blogging video illustration diary fantasy pink dogs random comic gardening idk memes internet videos linux oc test ai cooking queer webcomic y2k kawaii nostalgia tv arg fandom aesthetic journal news emo business fanfiction cars worldbuilding health crafts vocaloid learning media silly stuff films space math fiction 90s stories website cutecore scifi culture arts cat etc painting football css graphics homestuck marketing software goth baking journaling punk lgbt 3d sanrio commissions crochet sport pixelart cinema archive artist psychology digitalart program dance diy me comida dnd characters makeup shows funny trans metal religion lgbtq graphicdesign series cool aboutme fanart editing entertainment creativity javascript lifestyle streaming clothes sonic code indie rpg development scene friends webcomics story roleplay plants comedy guitar languages weird webcore rock everything zines electronics ttrpg gay hacking community aesthetics study webdesign sewing engineering reviews cyberpunk educacion beauty informatica basketball computer it fnaf soccer originalcharacters weirdcore oldweb social vintage vtuber spirituality discord pets photos project vaporwave deltarune architecture shop blogs storytelling information movie coffee clothing flowers about language undertale nintendo japan shopping testing biology thoughts mlp html5 hobbies cosplay magic crypto book digital money fitness creative lore radio nothing blinkies experimental ttrpgs fandoms chat info physics tecnologia astronomy alternative cybersecurity furries site japanese singing websites occult birds bugs juegos autism witchcraft wip finance anything other futbol resume research lain band profile television sleep sleeping theatre tvshows dolls crafting gamedevelopment projects events vr system work personalwebsite linguistics apps genshin vampires photo ghchs interests all knitting dreams splatoon fish transgender webdevelopment yaoi python free astrology meme carrd moda rap fanfic toys developer puzzle mentalhealth app wiki aliens coquette windows collecting dancing pixels romance poems fortnite drawings robots gatos animations visualnovels touhou dog deportes family english cartoon bio a gothic stamps tarot skateboarding frutigeraero intro security marvel pizza online links medicine animes modding essays mathematics fnf teaching interactive adventure humor data osc characterdesign hiking journalism gamedesign no gyaru mystery gym dragons roleplaying gallery chess lol fansite rp zine hobby creepypasta zonelets objectshows jfashion gifs twitch pixel birthday home puzzles mythology resources meow breakcore vkei popculture ffxiv law yuri musicals myself ocean privacy tf2 scenecore noise dreamcore traveling hiphop novels blender piano introduction audio death graphic twine recipes danganronpa stars podcast rpgs progamming jogos dark ecommerce bfdi plushies hellokitty style android swag pjsk communism car socialmedia robotics indiegames shrine studying paranormal production omori pictures awesome activism running none wrestling foods boardgames lolita bunnies utau educational deporte jewelry spanish christianity electronic pinterest student anarchism girls travelling misc feminism lesbian things vent volleyball god scratch filmmaking unblocked mario amor bitcoin craft songs peliculas sharks grunge clowns computing dev maths old webdev geography store outdoors 80s designing realestate jpop pc doom blue help flash 3dmodeling bl images environment dinosaurs vtubers brasil college collage libros java transformers starwars creepy jazz stickers tumblr tools cine trains event services acting chemistry computerscience cafe baseball novel bts construction epic mcr yoga translation jesus tea escuela warriorcats pastel plurality alt collection lego programar cyber persona fotografia retrogaming theater programas southpark args therian js videoediting whatever multimedia yes monsters tabletop weed tcc manhwa programmer podcasts horses gamer truecrime trading forum vlog otherkin medical miku supernatural shoes techno cozy pop tiktok estudiante skating bsd hardware people videography weather insects enstars cricket dc f1 economics homepage skincare drama historia angels salud search restaurant learn opensource freedom green maps modeling socialism lgbtqia surrealism turismo dj ecology hi draw swimming curso kirby sound girly ropa kandi kidcore digitalmarketing literatura whimsy vhs world ideas artwork bible animanga nerd closedspecies halloween trinkets text petz depression tattoos author kdrama tourism hockey analysis furniture service edm cleaning animales conspiracy filmes shitposting fishing cultura racing healthcare chatting videogaming cv egl 3dprinting academia did surreal drugs blockchain rats bands homework friendship scary tennis sociology women hardcore sculpture frogs chill mobile wedding brazil library hair knowledge networking plural programa colors eating general sciencefiction academic cryptocurrency informacion thrifting christian visualnovel alterhuman sketching ambient analog purple creation truth rpgmaker soft livros programacao aviation mods practice server tutorials anarchy species retrogames quotes artes gacha batman sites society genshinimpact university graffiti foss glitch ghosts water anthropology company estudio miriadax cryptids jjba bot ux programs mangas conlang erotica sustainability wellness review writting forsaken css3 google magazine neocities live cycling onepiece schoolproject medieval character esoteric webseries harrypotter class guns noticias kids garden nails writer tattoo twitter superheroes archives bikes rants theology 3dart ceramics cs camping talking theory otaku vampire crime instagram shitpost animal notes play revival cards startrek building disney industrial blood advertising yapping rhythmgames performance dating future os unblockedgames evangelion analoghorror liminal articles decor church illustrations lostmedia crocheting idols training meditation ultrakill french spiderman synthesizers house shrines chaos handmade apple frontend youtuber musicproduction selfship creating originalcharacter interactivefiction content jobs party voiceacting shoegaze concerts prompts datascience new viajes communication tareas folklore spooky designer disability finalfantasy visualkei satire neopets sims tecnology silliness zelda calculator crk tarea exercise embroidery scrapbooking desing doodles mylittlepony facts repair rambling magick vrchat terror rainbow something animalcrossing kdramas entretenimiento paganism marxism cult joke halflife shifting sweets commission creatures overwatch black hack geek developing quiz seals vlogs download cheese photoshop spiritual jokes anthro vinyl kink miscellaneous tic musics desarrollo animating vtubing sanat scp conlangs bass creativewriting webring mtg adhd ranfren php private hotel christmas vegan club projectsekai happy military zombies beach self ar islam tokipona arcane agriculture oldroblox trabajo songwriting doctorwho drinks glitter mecha archival motorcycles more daily map pet fanfics secret tips mha underground tokusatsu yugioh productivity edits generator beginner mushrooms cottagecore collections musician gender poesia 1 lofi programm studies vibes randomstuff ui ia tamagotchi shoujo cities dungeonsanddragons rave dandysworld index stupid oldinternet lolitafashion words videgames casino csgo 4chan cake red beer hosting












































All that and a new webcomic page, too!