 astrossoundhell
10 months ago
astrossoundhell
10 months ago
more microfixes. the first task for students is issued, i expect an Java Scrip Explosion (bad)
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
Also ALICE is now officially wiped from github, and i'm planning to move other stuff to Gitea soon as well. I gotta figure out an alternative to deployToNeocities, though - that only works on github as far as i understand
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
ALICE microbugfixes. I'm trying to get it running relatively flawlessly with current functionale within this week cause that's when my students will have to come over and use it, too. Expecting to get a buttload of bug reports from them lmao
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
new ALICE version. We now have shift-drag selection! It's only for deleting things for now though.. but more will follow. I also fixed a bunch of wiring logic bugs, but there's more; considering renaming the project MALICE
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
fixed like 10 more bugs. each found after i commit a fix on the previous. alice is malice today forreals. don't push on a friday
 ondine
10 months ago
ondine
10 months ago
Thank you! I think it is really cool you are a musician, I also want to be one someday. I like your website's design, too, it's so maximalist and filled with personality
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
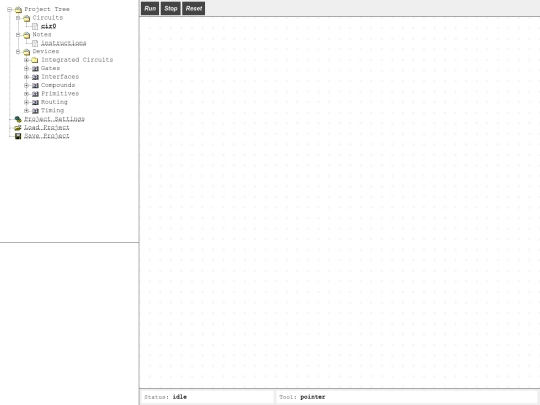
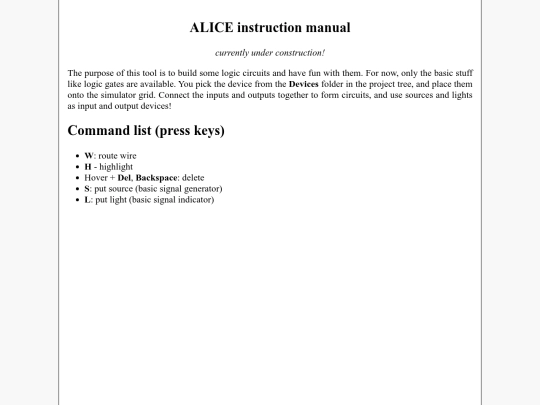
New ALICE version new ALICE version!! If you're any kind of interested in boolean logic and computer architectures, you should try it out and tell me which way exactly it exploded
 badgraph1csghost
10 months ago
badgraph1csghost
10 months ago
i don't know how they would do this practically and expect anyone to stay with them, especially since their browser is almost completely OSS and anyone with a spare moment can fork Firefox into something else.
 encounters-ltd
10 months ago
encounters-ltd
10 months ago
wowwwwww that's concerning. especially considering everything mozilla has stood for it's really weird to roll back the "no data selling" thing
 tsugato
10 months ago
tsugato
10 months ago
I've stopped using Mozilla for years, since they've heavily distanced themselves from focusing on privacy. I'd recommend getting the fork called "LibreWolf", 100% worth it.
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
I'd appreciate anyone regardless of technical background depth to go over and poke around cause i'm pretty sure you will encounter some bugs. In which case i will be grateful if you told me. After all, i'm planning to have my students use ALICE for logic circuit studies :D
 astrossoundhell
10 months ago
astrossoundhell
10 months ago
I moved it from github to gitea btw, so if anyone wants to see the progress, you are welcome to visit [https://gitea.com/AuberyLis/alice]. i'm going to be migrating as much stuff as i can from github to gitea soon, screw github's copilot ai garbage and invasive llm marketing.

















































































































































































now there's a "micropages" subsection in the sitemap! it's for stuff that doesn't deserve a fanfared instantly-visible entry in the sitemap. so far it only has my old crap code that i deleted from github and had to preserve somewhere other than my own computer
Oh, and of course, i removed github from the NERDERY linx section and shoved it into DEFUNCT. Friendship ended with github, now gitea is my friend, until i figure out full and robust self-hosting