 astrossoundhell
3 months ago
astrossoundhell
3 months ago
@cargopusher yeah idk i got hit by a horsifying beam a few months ago and since then. horse horse horse. and @plushspace it should be enough to make it clear the website is horsed. so. pretty much a lot? i'll start with getting a redraw of my fursoner that greets people on the main page cause, well. she got horsed along with me obviously
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
ok so i think i fixed the exploding ticket (can people confirm?) but now the problem is it uses embedded noto sans/serif, which are whopping 20MB combined... anyone knows a slightly less painful websafe japanese font in serif and sans-serif *with bold burned into the font*? the reason it was exploding is font-weight: bold CSS works differently on mac, windows and linux
 badgraph1csghost
4 months ago
badgraph1csghost
4 months ago
yeah it's a little janky on librewolf for linux mint. the diamonds are too far apart and "yen" (円) is on the wrong side of 100. the last line of text bleeds into the dot-matrix code as well.
 angelnetcast
4 months ago
angelnetcast
4 months ago
looks a bit off on firefox for windows? the vertical diamonds and 05 overlay the 円 symbols and the bottom row and dashes grid thing at the bottom overlay a bit. diamonds and 100円 overlap on the bottom too unforch
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
aha, i see. well, i will have to fix it, then - looks like you people have the same stuff i have on my other machine. Sadge. It's so perfect on os x. Thanks for checking
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
ah, i figured what's going on. i somehow thought that the stock serif and sans-serif fonts are exactly the same across browsers, and that's why i used them. looks like i will have to find and embed the font files. it will make copying the ticket to one's site harder, but oh well. at least it will work
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
button purge - some people wiped their websites. always sad to lose these faint connections, but oh well oh well
 kkbkkb
4 months ago
kkbkkb
4 months ago
idk if you had me linked but i moved from kkb.online to kkb.ooo to hide from my stalker!!
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
And there it is - i hope it doesn't fall apart on other machines, especially the ticket replica. I took 'shrine' somewhat literally, and the shrine part of the page is a bit empty right now. That's not cause i'm lazy - the place is open for other people to contribute, there's an 'add' button on top-right that tells you how! Otherwise i will slowly bring more stuff on my own
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
(the ticket did, in fact, explode on its test/grab page. fixed, added another step to the instruction for those who want to take one. I put mine next to the buttons section of my homepage. May Haru's luck shine on all of us)
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
@ Tina thanks a lot v_v i think it came out great, or at least better than i imagined
 astrossoundhell
4 months ago
astrossoundhell
4 months ago
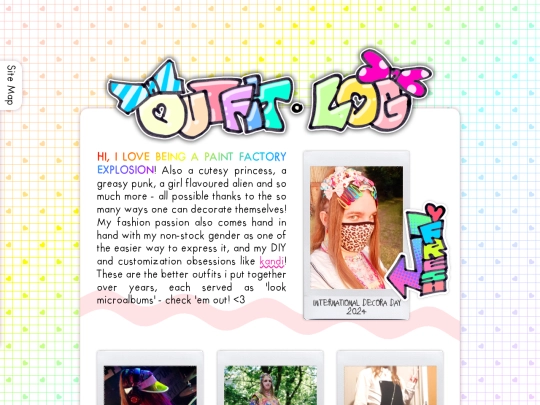
The IRL ones were mostly used as protection against traffic accidents, but i give them a broader sense, more like "so that i'm loved and cared for despite not being the ultimate champion".. ya know. like Haru was.


















































































































































































i wish cute fits didnt cost so much :(
Two new fits, both late august lolita-ish tryouts. The horsies one is important not only because it has bonus horse sightings, but also because a close friend told me this is how a horse would dress up if they became human, which i felt complimented by beyound reasonable (accidentally deleted my initial comment, this is what it said more or less)
@tina tbh it depends on the style. Lolita is, but my usual stuff, not so much. Half of my Decora accessories of mine are thrifted or DIY. Some clothing is thrifted, but indeed most is new and is pricier than h&m or w/e. But also an $40 6%dokidoki shirt holds colour and shape for 4 years alerady, outclassing 4 $15 shirts, one dying each year :D
(cont.) The horsies fit cost me about $50 total not counting the blouse (hand-me-down) and coat (gift) - $20 offbrand shoes, $15 skirt off aliexpress eons ago, ~$10 legwarmers and ~$5 belt. Hairclip thrifted. A similar blouse can be found for 15-30 bux. So.. not zero, but not a number us mortals will never see either. Total is like, 5 times less than a bag you would see on some middle class lady in the city centre
(cont.) that said, obviously if one is in survival mode, then nothing is affordable. i was in such mode for years before late 2024, and i hate my job enough to soon enter it again :"D so *shrug*. an awesome outfit can be put together even for $20 in thrifters but ofc its style would not be lolita, etc. all i wanna say is never give up finding ways to look nice and like your own outfit. i think it's important