The Renaissance Man, Revisited
 kph
2 years ago
kph
2 years ago
I'm using firefox! It's the case on noth of my PCs and my phone running firefox, even if I force-clear the cache. I'll test my extensions after work but it's just ublock origin and a password manager.
 owlroost
2 years ago
owlroost
2 years ago
Huh! Which version of Firefox? That's the first browser I test on for both mobile and PC, so it's odd that it's not working on your end- now I'm even more curious what's going on.
 kph
2 years ago
kph
2 years ago
Mobile is running 114.1.0 (Build #2015955411), but I doubt all my devices are on the same version. I do have a flag that sends websites dark mode requests, somehow, so I was wondering if it was a default background color being set differently by my browser or some weird CSS interaction like that.
 kph
2 years ago
kph
2 years ago
Comfirmed that if I take my firefox out of dark mode, it makes the colors what they're supposed to be.
 owlroost
2 years ago
owlroost
2 years ago
Thanks for all the details- to clarify, the Firefox flag is linked to the problem? That gives me something to look into if that's the case. If I can track down that flag, then I'll figure out how to make it cooperate if possible. Just to check, is it only on the sitemap/sitelog, or pages with the regular style as well?
 owlroost
2 years ago
owlroost
2 years ago
That was enough information for me to replicate the problem! Manually set theme in the browser, right? I think I see it- I didn't set a variable properly for the Gummy Shark theme's dark mode, so it was reverting back to light colors where I forgot to set dark alternatives. Not sure why it didn't show up with the OS dark theme for me, but I think I fixed it- thank you for sticking with me on troubleshooting this!
 kph
2 years ago
kph
2 years ago
Fantastic! All fixed. :) Thank you as well for playing along. And yeah, I've also got my desktops on dark mode but firefox has a separate theme that will change the defaults of some(?) pages. How do you have the CSS check for light/dark mode, by the by? Maybe I should add a light mode to my site :p
 owlroost
2 years ago
owlroost
2 years ago
A media query! @media screen and (prefers-color-scheme: dark) {}, but @media screen and (prefers-color-scheme: light) {} works as well. Optionally, also add :root {color-scheme: light dark;} to tell the browser I support both light and dark (but prefer light; you'd want dark first).
 owlroost
2 years ago
owlroost
2 years ago
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme for more information on that.
 glamourbeast
2 years ago
glamourbeast
2 years ago
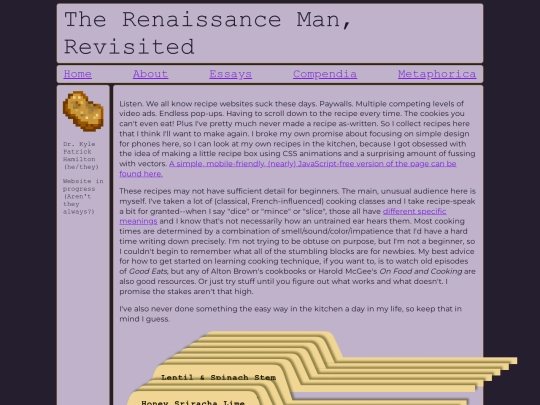
Thank you! Thats so nice! I love your site tbh, your recipes are something I want to try and I love the way they are organized
 owlroost
2 years ago
owlroost
2 years ago
Well-said! Vaguely reminds me of the concept of relationship anarchy in some ways, particularly with the call to think about relationships differently.
 kph
2 years ago
kph
2 years ago
@owlroost Absolutely! I ended up sort of... inadvertantly and independently reinventing relationship anarchy? I'd never heard it laid out together, and was talking with my friends & partners already about my cobbled-together relationship philosophy for a couple years before I stumbled across posts about relationship anarchy and was like Oh! Someone else! A word for this! Not really plugged into the community, though.
 kph
2 years ago
kph
2 years ago
hi!! Your page definitely caught my eye for that reason!! nut I also like your layout. Fun colors, it's got a lot of personality for how simple it is. Looking forward to seeing what you post!


















































































































Light mode works perfectly! :D