A new chance a new day
anewchanceanewday.neocities.org
 spiritcellar
2 years ago
spiritcellar
2 years ago
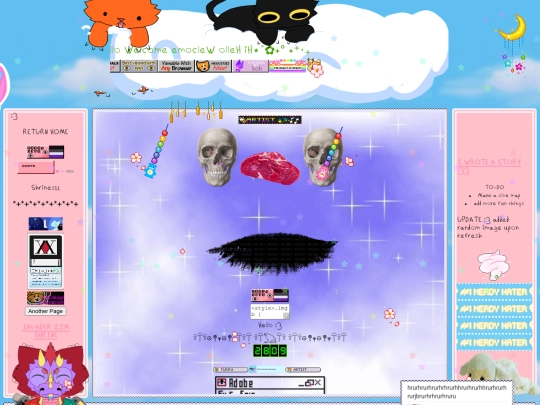
My site is so spaghetti-coded and bad so I'll try to answer this but it may be no help at all lmao! Do you mean like the little bell and plant on my landing page? Try making whatever gif, img, etc. you want to dangle set to "position: relative;" in the css and then set the top or bottom and left or right positions to place the element on the page wherever you want!
 spiritcellar
2 years ago
spiritcellar
2 years ago
Also you can use "z-index:" to specify the stack order of an element; like if you want to make sure a certain image stays visible and on top of everything else set the z-index to something really high like 99, or just the highest number of how many stacks you want :)
 morethanyoubelieve
2 years ago
morethanyoubelieve
2 years ago
YEAH YOUR SITE MAKES MY EYES HURT BUT THE FORMATING IS REALLY CREATIVE. I THINK IM GONNA ADD SOME THINGS SIMILAR TO YOURS SOMETIME
 morethanyoubelieve
2 years ago
morethanyoubelieve
2 years ago
(my formattings pretty lazy. I put everything center and never wanted to do anything different ever again)
 anewchanceanewday
2 years ago
anewchanceanewday
2 years ago
nonono i mean before i learned how to use css i always just centered everything lol
 morethanyoubelieve
2 years ago
morethanyoubelieve
2 years ago
i am having a very hard time convincing myself to use css -_- (I am doing it a bit but ngl I already like the whole centering thing)
 anewchanceanewday
2 years ago
anewchanceanewday
2 years ago
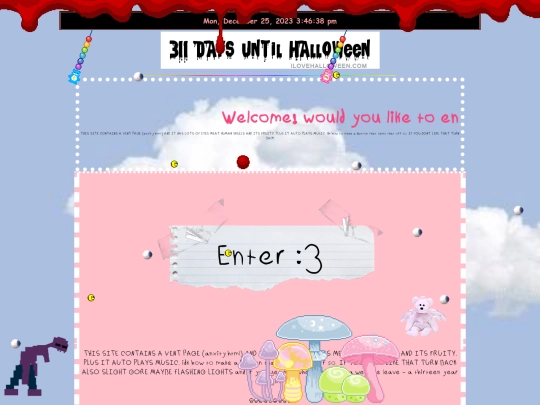
this might sound dumb, but you know when some sites have a little dangley string img on the bottom of a flex box. how can i do that?














































































































The majority of the page is a single image that I drew. I then put transparent flex boxes on top of the ones I drew. >< if that makes sense!
no .. ;n;
i think they mean they drew out a large pixel background for their site and used html/css to position text/elements throughout the draw layout, rather than coding columns themselves.
Yeah, thats right ;A; sorry, as I've stated on my site, I'm a complete amateur just sorta figuring it out as I go
Your layout is so immensely cool!! I forgot to say also lol the idea is rlly smart!
lol thank you sm!