Neocities.org

HELLO IM STILL ALIVE just been in a whirlwind lately!! Hoping to work on my site again soon...
8 likes
oi!! só avisando pra avisar que te botei na página, como vc pediu!! lindo site aliás, adorei a logo!! (:
3 likes
Fantástico encontrar outros BRs por aqui!
7 likes
god i love neocities so much
4 likes
2 likes
Everyone is ripping on Twitter right now, I still prefer the heart supporter symbol though, hope it comes back soon.
4 likes
 gildedware
2 years ago
gildedware
2 years ago
it'd be nice if you could eventually choose between the heart and the checkmark at will!
1 like
1 like
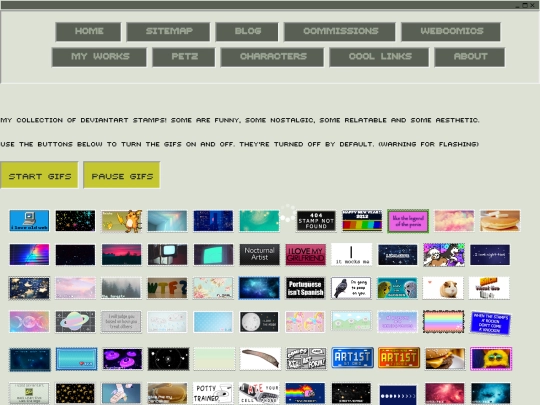
I'm very happy to announce I managed to get freezeframe working on my site, which means sections that have a big amount of potentially flashing gifs in one place (the 88x31 + blinkies in my index, the wip stamp page and the other sites link section) can now be paused and played at will through a nice little button! The gifs are paused by default.
7 likes
Hi Bechno!! If you don't mind, how did you get freezeframe working on your links page? I want to have a similar stop/play gifs thing on my site (on my index, links and future stamp wall) but for the life of me I can't seem to get it to work properly! Did you run into problems like the JS making the gifs huge?
 gildedware
2 years ago
gildedware
2 years ago
Turns out all I had to do was add "responsive: false" to the javascript, coding is hell MHFSLKG
1 like
 bechnokid
2 years ago
bechnokid
2 years ago
Glad you figured it out!! I was thinking about making a tutorial on it since it took me hours to figure it out on my own lmao. I'd also like to know what you did so I can put it in the tutorial if you're ok with that!




















































































































































































































































































Aaaaa muito obrigada (por me botar na página e pelas palavras)!!! <33