Neocities.org

 ratwalks
3 months ago
ratwalks
3 months ago
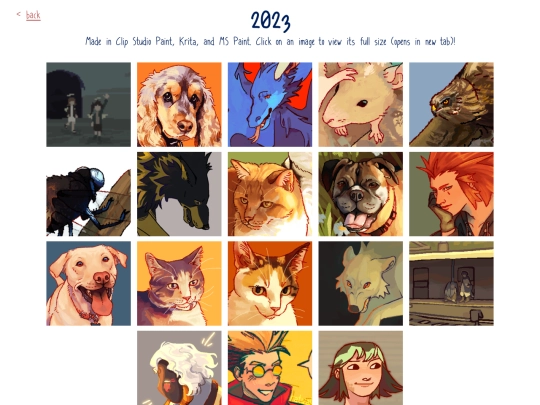
New artfight attacks in the gallery, and a new guestbook - thank you @candybaroque for the recommendation!
 ratwalks
4 months ago
ratwalks
4 months ago
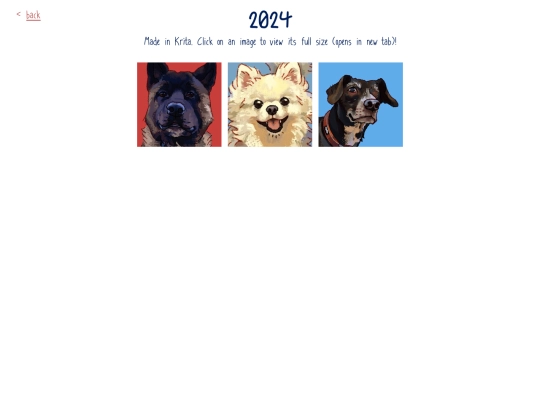
New digital art in the gallery https://ratwalks.neocities.org/?z=/iframes/gallery/digital/2024 I've been neglecting the site recently, but I'll get back around to it!
 ratwalks
6 months ago
ratwalks
6 months ago
New digital art in the gallery: https://ratwalks.neocities.org/?z=/iframes/gallery/digital/2024 I've been enjoying drawing dogs lately, but hopefully soon I'll find the energy to draw for myself too...!
 ratwalks
7 months ago
ratwalks
7 months ago
Please feel free to use my badge if you would like! I use CSS animations to hide the static image when hovered/focused. Very similar to the code you used for your cat, although I think replacing the background image like you did is a more elegant solution hahaha. My idea was to create a seamless transition between 'paused' and 'playing' by not needing to load files -
 ratwalks
7 months ago
ratwalks
7 months ago
- but yours works well and supports transparent images as well! I believe your webring widget stacks on itself because of the CSS rule for link display: ".sidebar td a {display:block;}". I hope that might help! Thank you very much for your kind comment!
 ratwalks
8 months ago
ratwalks
8 months ago
I learned to use CSS selectors, so I'm going through my site tidying up my HTML... today was the 'stuff' pages!
 ratwalks
9 months ago
ratwalks
9 months ago
New digital art in the gallery: https://ratwalks.neocities.org/?z=/iframes/gallery/digital/2024












































































































































More artfight attacks! https://ratwalks.neocities.org/?z=/iframes/gallery/digital/2024