Neocities.org

Neon rust n' alien dust!
 voxellor
1 year ago
voxellor
1 year ago
Thank you!! Yeah I hope I get the hang of it soon. Thankfully I have the power of W3schools on my side :D
 ninacti0n
1 year ago
ninacti0n
1 year ago
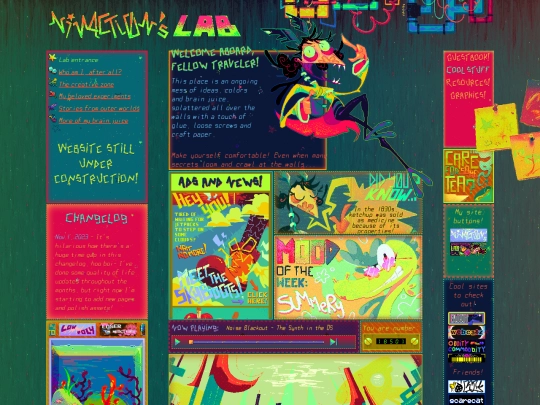
This is the beginning of many other page setups I’ll make to shape the site! For now, I’ve added a changelog div, and will configure the rest in a better way soon! ^^
 ninacti0n
1 year ago
ninacti0n
1 year ago
My main page is finally taking a more consistent shape! I've painted a proper background, added a gradient to it and fixed the button's position! And very soon, I'll start to mess with grids and flexboxes to finally give my other website pages the look they need! :]
 starrs
1 year ago
starrs
1 year ago
i checked your page source and it looks like you have to wrap the tags around the tags! you did the opposite in your code (the tags are inside the tags), so the link didn't appear :0
 starrs
1 year ago
starrs
1 year ago
wait sorry my comment had the names of the tags removed for some reason- what i wanted to say was that you have to wrap the "a" tags around the "button" tags for the the link to appear ^^;
 ninacti0n
1 year ago
ninacti0n
1 year ago
EDIT: PROBLEM SOLVED! A friend helped me out with the code, and now the button works! ^^ I tried wrapping the tags on a different order like you suggested, but it didn't work as expected- still, thank you so much for trying to help me out!
 starrs
1 year ago
starrs
1 year ago
oh, that's good!! sorry my advice didn't work, but i'm glad the problem's fixed now! :D
 ninacti0n
1 year ago
ninacti0n
1 year ago
I was initially thinking about adding a long scrolling background, but wondered if a texture of some kind would look better. So far, I'm confused and pretty much just experimenting lol, I hope to create something that suits my vibes properly soon :7








































































































































































































































































i use atom! the neocities code editor is web-based, which means longer load & save times. using a separate IDE solves that + also lets me work on larger projects without the neocities 'page updated' thing alerting everyone before it's ready! also also atom has autocomplete and community addons which are both really very helpful
tips are 1. always ALWAYS make sure your site scales up and down correctly w/ different monitor resolutions (flexboxes & vh/vw measurements are helpful for this) 2. images take time to load, especially on slower connections, so i try to optimize them/replace them with css effects as much as i can! & 3. planning your site out on paper first generally helps quite a bit
boy that sure was a lot. anyway i hope you have fun working on your site!! the assets have been incredible-looking so far n i'm excited to see what u do w/ the rest of it :]